Ero sivun ”Animaatiopohjat” versioiden välillä
| Rivi 88: | Rivi 88: | ||
Efektin valinnan jälkeen efektille määritetään väri, koko, voimakkuus ja pehmennys. Varjoefektissä lisävalintoina löytyy vielä varjon etäisyys ja kulma. | Efektin valinnan jälkeen efektille määritetään väri, koko, voimakkuus ja pehmennys. Varjoefektissä lisävalintoina löytyy vielä varjon etäisyys ja kulma. | ||
| − | [[Tiedosto:Animaatiopohjat-21.png|frameless|512x512px]] | + | [[Tiedosto:Animaatiopohjat-21.png|frameless|512x512px]] [[Tiedosto:Animaatiopohjat-22.png|frameless|462x462px]] |
| + | |||
| − | |||
Muutettuasi efektin asetuksia, tallenna asetukset käyttäen ”Ota muutokset käyttöön” –painiketta, jolloin uudet asetukset tulevat näkyviin näyttöalueelle. Voit muokata ja tallentaa asetuksia, kunnes olet tyytyväinen lopputulokseen. | Muutettuasi efektin asetuksia, tallenna asetukset käyttäen ”Ota muutokset käyttöön” –painiketta, jolloin uudet asetukset tulevat näkyviin näyttöalueelle. Voit muokata ja tallentaa asetuksia, kunnes olet tyytyväinen lopputulokseen. | ||
Versio 13. toukokuuta 2016 kello 12.45
FirstView Managerissa voi luoda omia animaatioita ”Animaatiotyökalun” avulla. Animaatiotyökalulla tehdään animaatiopohja, johon määritellään ennalta elementtien sijainnit ja toiminnallisuudet. Animaatio-työkalun käyttöä varten koneella tulee olla asennettuna Flash Player, mikäli sitä ei ole, niin voit ladata sen esimerkiksi täältä: https://get.adobe.com/flashplayer/
Animaatiopohjien luominen
FirstView –Managerin vasemmasta laidasta valitaan Esityspohjat-välilehti.
Esityspohjien hallinnasta klikataan Animaatiopohjat –valikon oikealla puolella sijaitsevaa plusmerkkiä, josta päästään luomaan uusi animaatiopohja.
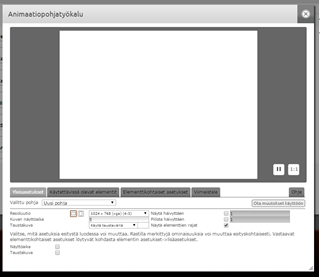
Animaatiopohja luodaan neljässä vaiheessa. Ensin määritetään yleisasetukset, sitten käytettävissä olevat elementit sekä elementtikohtaiset asetukset ja lopuksi viimeistely.
YLeisasetuksetEISASETUKSET
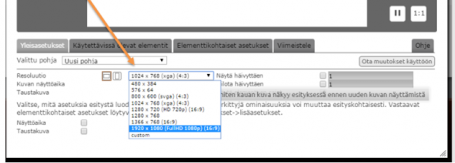
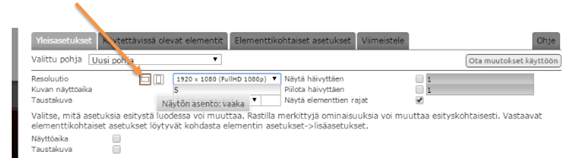
Ensin määritellään animaatiopohjan koko ja näytön suunta (vaaka-/pystyasento). Pohjan koko eli resoluutio valitaan sen mukaan, mikä on näytön kuvasuhde. Esimerkiksi 16:9 vaakanäytölle valitaan resoluutioksi 1920 x 1080. Kuvan näyttöaikaan määritellään kuinka kauan esitys näkyy kerrallaan näytöllä.
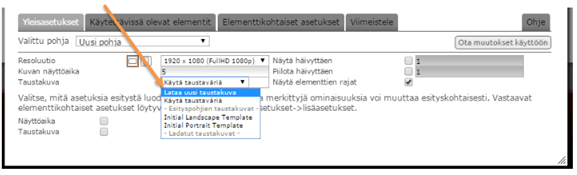
Animaatiopohjaan voidaan valita taustaksi joko taustaväri tai tuoda uusi taustakuva tietokoneelta/valita taustakuva muista esityspohjista (työkalu listaa olemassa olevat taustakuvat automaattisesti).
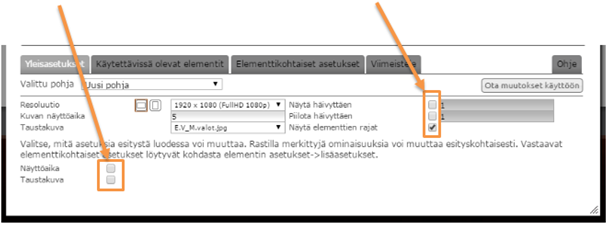
Taustan valinnan jälkeen määritetään, mitä asetuksia voidaan muokata vielä silloin, kun esitystä ollaan lisäämässä näytölle. Animaatiopohjan luoja voi päättää, saako animaatioesitykseen vaihtaa taustakuvan ja muokata näyttöaikaa vielä esityksen lisäysvaiheessa. Jos asetuksia ei haluta jättää avoimeksi, niin ”Näyttöaika” ja ”Taustakuva” valinnat jätetään valitsematta.
Animaation yleisasetuksissa määritellään myös halutaanko animaatioesityksen ilmestyvän ja/tai poistuvan näytöltä häivyttäen. Häivytykset voidaan aktivoida lisäämällä valinnat ”Näytä häivyttäen” ja ”Piilota häivyttäen” valintoihin. Häivitykselle voidaan myös valita kesto.
Voit tarkastella häivytyksen lopputulosta tallentamalla asetukset ”Ota muutokset käyttöön” –painikkeesta ja painamalla näyttöalueen Play-nappulaa. Häivytyksen lisäksi voit valita näytetäänkö elementtien reunat esityksessä (lisää esitykseen ensin elementtejä nähdäksesi eron).
Ennen ”Yleisasetuksista” poistumista, tallennetaan kaikki valitut asetukset kohdasta ”Ota muutokset käyttöön” (Aina kun tallennat uudet asetukset, näet muutokset näyttöalueella)
Yleisasetusten jälkeen siirrytään käytettävissä oleviin elementteihin.
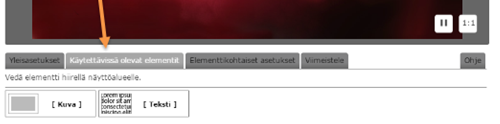
Käytettävissä olevat elementit
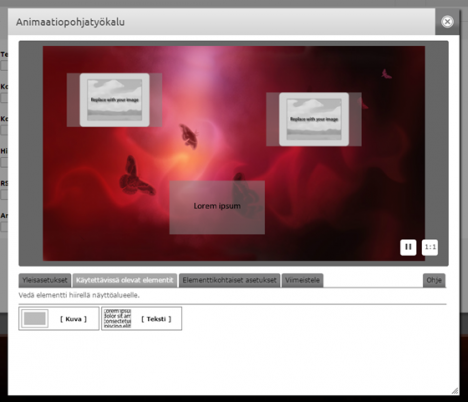
Kuvaelementti on kenttä, johon voidaan lisätä kuva. Samoin teksti-elementti on kenttä, johon voidaan lisätä tekstiä. Kuva- ja tekstikenttiä voit raahata näyttöalueelle niin monta kappaletta kuin pohjaan halutaan lisätä.
Näet kaikki lisäämäsi elementit näyttöalueella. Voit esiasetella elementit haluamillesi sijainnille raahaamalla elementtejä ja niiden kokoa voidaan muokata elementtien oikealta reunalta sekä alareunasta.
Elementtien lisäyksen jälkeen siirrytään ”Elementtikohtaisiin asetuksiin”.
Elementtikohtaiset asetukset
Valitse muokattava elementti joko aktivoimalla se näyttöalueelta tai valitsemalla se ”Asetukset” –vetovalikosta.
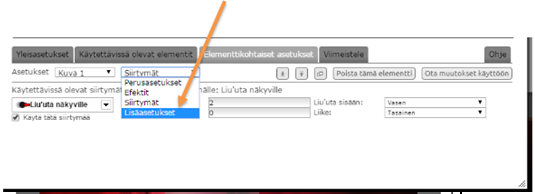
Jokaisella elementillä on neljät eri asetukset: perusasetukset, efektit, siirtymät ja lisäasetukset. Elementin muokkaus aloitetaan ”Perusasetuksista”, joka on alasvetovalikossa oletuksena. Viimeistään tässä vaiheessa määritellään elementin lopullinen sijainti ja koko. Voit muokata elementtiä raahaamalla/venyttämällä tai määrittää asetukset suoraan animaatiotyökaluun (x,y + korkeus/leveys).
Elementin nimeä voidaan muokata ”kentän nimi” kohdassa ja elementin tasauksen voi valita ”Tasaus” kohdasta.
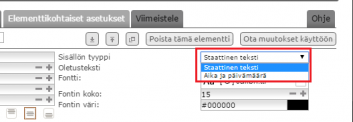
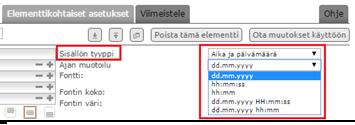
Tekstielementissä voidaan valita sisällöntyyppi kohdasta ”sisällön tyyppi”. ”Staattinen teksti” tarkoittaa, että kenttään voidaan lisätä tekstiä. ”Aika ja päivämäärä” tarkoittaa sitä, että kenttään voidaan valita joko pelkkä aika tai päivämäärä yksinään tai molemmat tiedot. Näytettävä aikasisältö valitaan ”ajan muotoilu”-valikosta. Kellonaika ja päivämäärä päivittyvät automaattisesti mediasoittimen aikavyöhykkeen mukaan. Tämän jälkeen tekstielementille valitaan fontti, fontin koko ja väri.
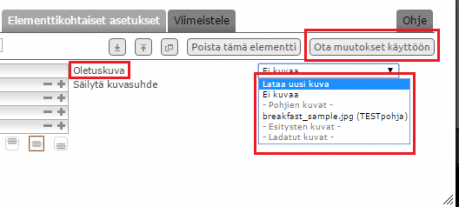
Kuvaelementissä lisäasetuksia ovat kuvasuhteen säilyttäminen ja mahdollisen oletuskuvan lataus.
Oletuskuvaa valittaessa valitaan ”oletuskuva” valikosta ”lataa uusi kuva”. Valitse kuva tietokoneeltasi ja klikkaa ”ok”. Valitse tämän jälkeen myös ”ota muutokset käyttöön”, jolloin äsken lisätty kuva tulee näkyviin näyttöalueelle.
Perusasetusten jälkeen siirrytään ”Efektit”-asetuksiin.
Efektit
Efektit-asetuksista voi luoda näyttäviä hehku- tai varjostusefektejä elementeille.
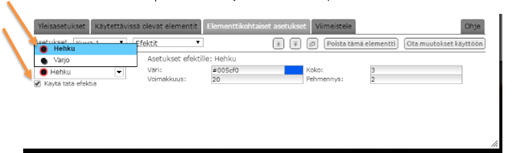
Teksti- ja kuvaelementillä on samat efektivalinnat. ”Käytettävissä olevat efektit” –valikosta voidaan valita joko ”Hehku”- tai ”Varjo”-efekti. Vetovalikon alapuolelta aktivoidaan ”Käytä tätä efektiä” (poistamalla valinnan saat efektit pois kyseiseltä elementiltä).
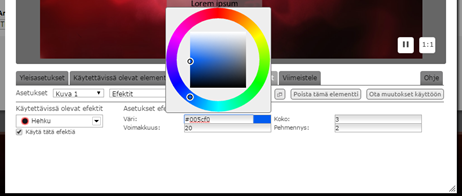
Efektin valinnan jälkeen efektille määritetään väri, koko, voimakkuus ja pehmennys. Varjoefektissä lisävalintoina löytyy vielä varjon etäisyys ja kulma.
Muutettuasi efektin asetuksia, tallenna asetukset käyttäen ”Ota muutokset käyttöön” –painiketta, jolloin uudet asetukset tulevat näkyviin näyttöalueelle. Voit muokata ja tallentaa asetuksia, kunnes olet tyytyväinen lopputulokseen.
Voit halutessasi valita joko vain toisen efekteistä tai molemmat efektit. Valitse efektejä aktivoimalla ”käytä tätä siirtymää” –valinta.
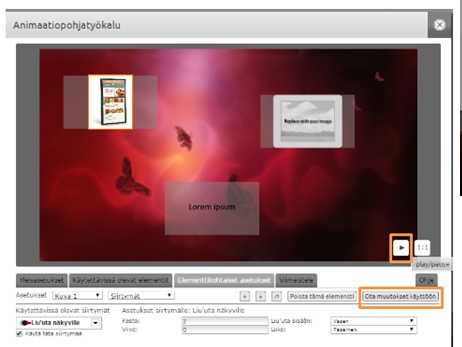
Koko animaatiopohjaa voit tarkastella näyttöalueen play-nappulan avulla.
Siirtymät
Efektien valinnan jälkeen siirrytään ”Siirtymät”-asetuksiin. Valitse haluamasi siirtymä-efekti ”käytettävissä olevat siirtymät” valikosta.
Muista aktivoida ”käytä tätä siirtymää –valinta”, jotta pääset muokkaamaan siirtymäefektiä.
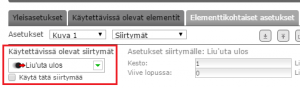
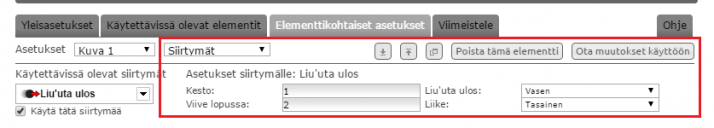
Häivytys-siirtymissä asetetaan häivytyksen kesto ja elementin viive. ”Liu’uta”-siirtymissä lisävalintoina valitaan lu’utuksen suunta ja liikkeen tyyppi.
Voit halutessasi valita vain yhden siirtymän tai vastaavasti kaikki siirtymät samalle elementille. Valitse siirtymiä aktivoimalla ”käytä tätä siirtymää” –valinta.
Muutettuasi siirtymän asetuksia, tallenna asetukset käyttäen ”Ota muutokset käyttöön” –painiketta. Uudet asetukset tulevat näkyviin näyttöalueelle. Voit muokata ja tallentaa asetuksia, kunnes olet tyytyväinen lopputulokseen.
Lisäasetukset
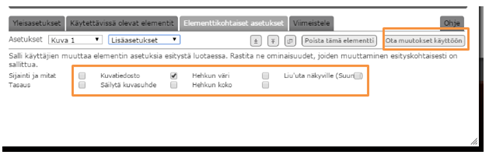
Viimeisenä siirrytään elementin ”lisäasetuksiin”. Lisäasetuksissa määritellään mitä elementin asetuksista on sallittua muokata vielä silloin, kun esitystä ollaan lisäämässä näytölle.
Valitse ne ominaisuudet, jotka haluat olevan muokattavissa ja tallenna valinnat ”Ota muutokset käyttöön”-painikkeella.
Kun kaikille animaatiopohjan elementeille on määritelty perus-, efekti-, siirtymä- ja lisäasetukset, on aika viimeistellä animaatiopohja.
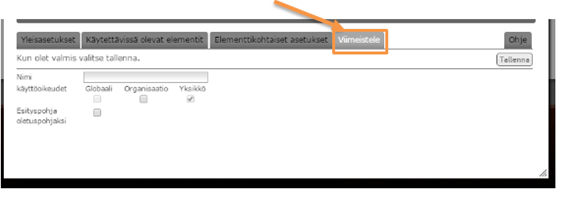
Viimeistele
Animaatiopohjalle annetaan pohjaa kuvaava nimi (esim. perhostausta_valk.tekst.) ja valitaan asetetaanko uusi pohja oletuspohjaksi/levitetäänkö koko organisaation käyttöön. Lopuksi animaatiopohja tallennetaan.