Ero sivun ”Kellotoiminto” versioiden välillä
(Tämä versio merkittiin käännettäväksi) |
|||
| Rivi 42: | Rivi 42: | ||
<!--T:10--> | <!--T:10--> | ||
| − | Jos kellon on oltava ruudulla jatkuvasti, niin silloin kannattaa käydä jakamassa näyttöalueet ja määrittää kellolle oma näyttöalueensa. Lisää näyttöryhmien jakamisesta [[Näytön jakaminen|tästä linkistä.]] | + | Jos kellon on oltava ruudulla jatkuvasti, niin silloin kannattaa käydä jakamassa näyttöalueet ja määrittää kellolle oma näyttöalueensa. Lisää näyttöryhmien jakamisesta [[Näytön jakaminen osiin|tästä linkistä.]] |
Nykyinen versio 12. heinäkuuta 2016 kello 13.14
Näyttöihin on mahdollista saada näkyviin reaaliaikainen kello. Saatavilla on kaksi erilaista kellotoimintoa.
Muokattava ja responsiivinen javascript-kello
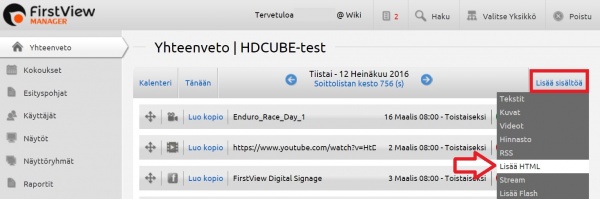
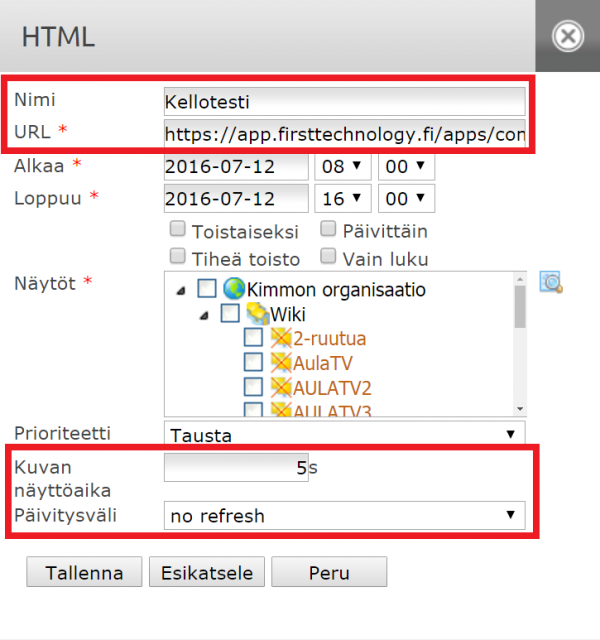
Tämä kellotoiminto toimii sekä HDCube että PiCube -mediasoittimissa. Sen käyttäminen toimii seuraavasti:
Responsiivisen javascript-kellon URL-osoite: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white
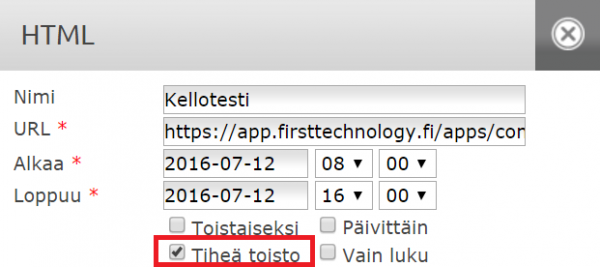
Näin kello tulee koko ruudulle muun medialistan mukana, eli kello on ruudulla juuri niin kauan kuin se on siihen määritetty, jonka jälkeen muu materiaali ilmestyy ruudulle normaalisti, kunnes on uudelleen kellon vuoro.
Jos kellon on oltava ruudulla jatkuvasti, niin silloin kannattaa käydä jakamassa näyttöalueet ja määrittää kellolle oma näyttöalueensa. Lisää näyttöryhmien jakamisesta tästä linkistä.
Kellon muokkaaminen
Kello on muokattavissa osoiterivin parametreillä seuraavasti: (Muokattava ja responsiivinen javascript-kello -- linkki, josta saa haettua "muokkaus" parametrejä)
bg = taustan väri, esim bg=white. Tässä voi käyttää HTML-standardin värimäärittelyjä.
Hexadesimaaleilla värikoodausta syötettäessä on kuitenkin muistettava vaihtaa '#' -merkki osoiteriville sopivaan '%23' -muotoon.
fg = fontin väri. esim fg=black. Yllämainittu hexamäärittely toimii myös tässä.
format = aikaleiman muoto. tässä on viisi eri vaihtoehtoa, eli format voi olla 0-4. Esim: format=2.
Muotoilut ovat seuraavanlaiset:
- 0 = P.KK.VUOSI
- 1 = HH:MM:SS
- 2 = P.KK - HH:MM
- 3 = P.KK.VUOSI - HH:MM:SS
- 4 = HH:MM (oletus jos format parametria ei syötetä)
Voit siis itse muokata linkkiä niin, että kellosta tulee haluamasi näköinen. Jos esimerkiksi haluat kellon, jossa on keltainen tausta, sininen fontti ja ajan esitysmuoto HH:MM, linkistä tulee seuraavanlainen: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=yellow&fg=blue&format=4
Muista kopioida päivitetty linkki HTML-esityksen URL-kenttään!
Tekstipohjan kellotoiminto
Tekstipohjaan on mahdollista lisätä kelloelementti. On huomioitava, että näin voi tehdä ainoastaan HDCube-mediasoittimen kanssa.
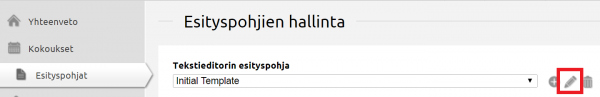
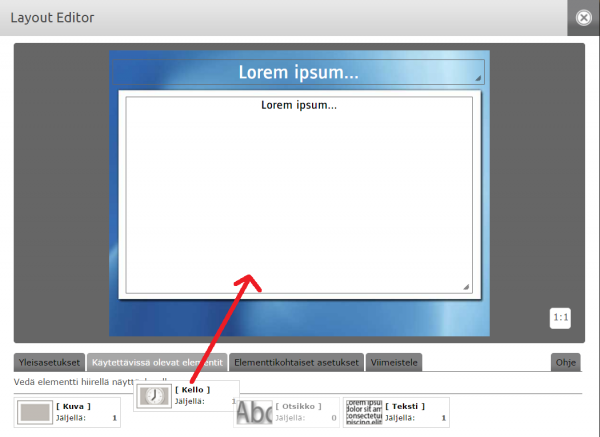
Tekstipohjan kellotoiminto toimii seuraavasti:
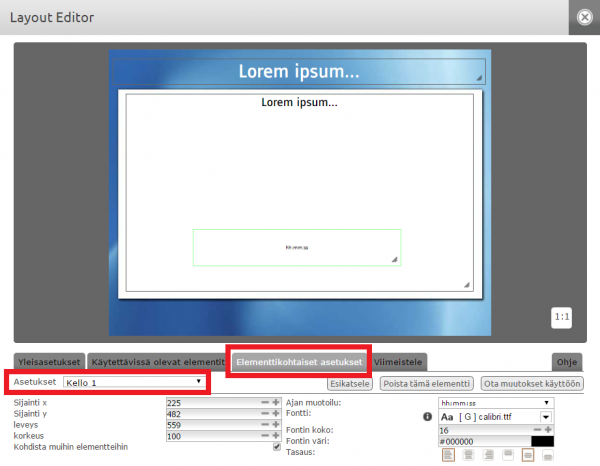
Voit muuttaa kellon sijaintia vetämällä sitä näyttöalueella. Voit myös suurentaa/pienentää kelloa vetämällä kelloelementin oikeasta alareunasta. Lisäksi voidaan muokata ajan muotoilua, fonttia, fontin kokoa ja väriä ja elementin tasausta.
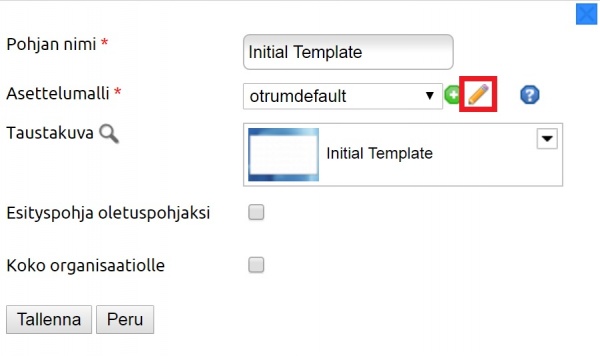
Kelloelementti lisätään siis nimenomaan tekstipohjan asettelumalliin. Uutta tekstipohjaa tehdessäsi voit siis valita asettelumallin, jossa on valmiina kelloelementti tai voit luoda kokonaan uuden asettelumallin, johon lisätään kelloelementti (painamalla plus-merkkiä Asettelumallin vierestä tekstipohjan muokkausikkunassa).