Ero sivun ”Kellotoiminto/en” versioiden välillä
(Ak: Uusi sivu: === Modifying the clock ===) |
|||
| Rivi 35: | Rivi 35: | ||
| − | === | + | === Modifying the clock === |
Nykyinen versio 12. heinäkuuta 2016 kello 13.18
It is possible to display a realtime clock on screen. There are two different clock features available.
Modifiable and responsive javascript clock
This clock feature functions in both HDCube and PiCube media players. It can be used as follows:
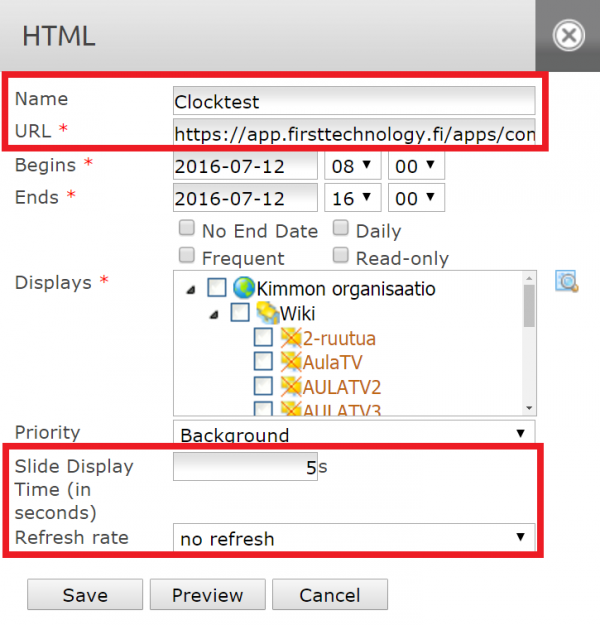
The URL address of the responsive javascript clock: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white
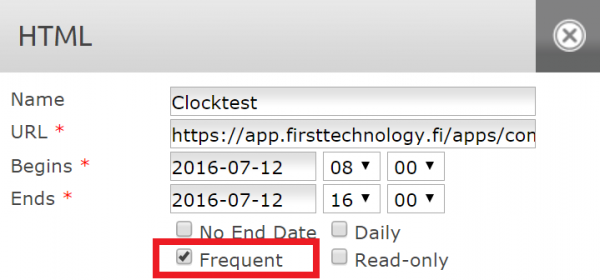
Now the clock will show on screen in addition to other material. The clock will show based on the defined schedule. After this other material will show normally, until the clock can be seen again.
If you want the clock to be shown all the time (at the same time as other presentations), the display has to be split into zones. The clock must then have its own zone. More on display zones can be found here.
Modifying the clock
The clock can be modified using the parameters in the URL address as follows: (Modifiable and responsive javascript clock -- a link, where modifying parameters can be found)
bg = background color, e.g. bg=white. HTML standard color definitions can be used here.
When inserting color code as hexadecimals, remember to switch the '#' tag to the more suitable '%23' form.
fg = font color, e.g. fg=black. The hexadecimal definitions mentioned above also work here.
format = date/time format. There are five alternatives, i.e. the format can be 0-4. For example: format=2.
The date formats are:
- 0 = D.M.YEAR
- 1 = HH:MM:SS
- 2 = D.M - HH:MM
- 3 = D.M.YEAR - HH:MM:SS
- 4 = HH:MM (the default format if a format parameter isn't inserted)
Therefore you can modify the link yourself to make the clock appear as you want. For example, if you want a clock with a yellow background, blue font and a HH:MM time format, the link will be as follows: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=yellow&fg=blue&format=4
Remember to copy the updated link to the URL section of the HTML presentation!
Text template's clock feature
It is possible to add a clock element to a text template. NOTE! This can only be done using the HDCube media player.
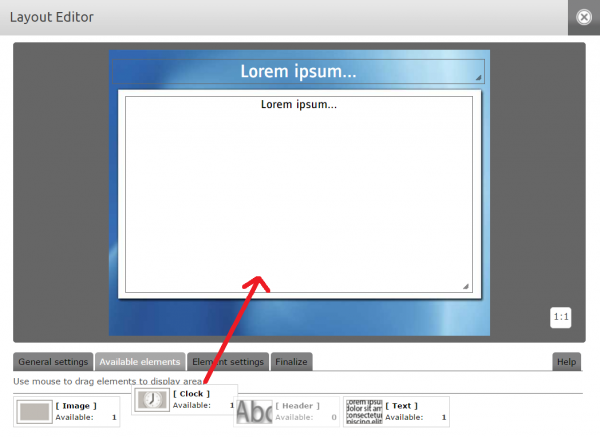
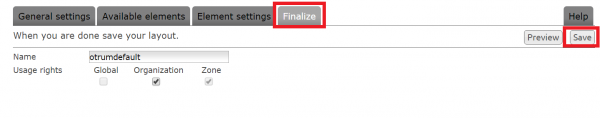
The text template's clock feature functions as follows:
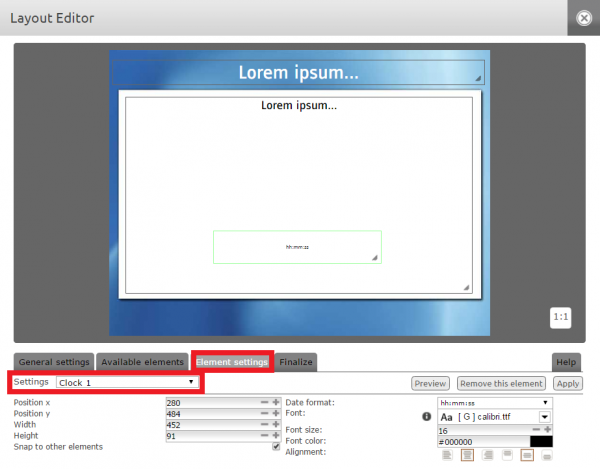
You can move the clock in the screen area by dragging it. You can also make stretch/shrink it from the lower right corner of the element. In addition, Date format, Font, Font color, Font size and Alignment can be modified.
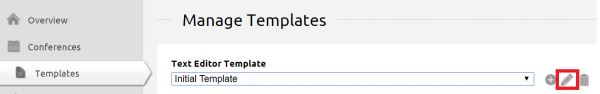
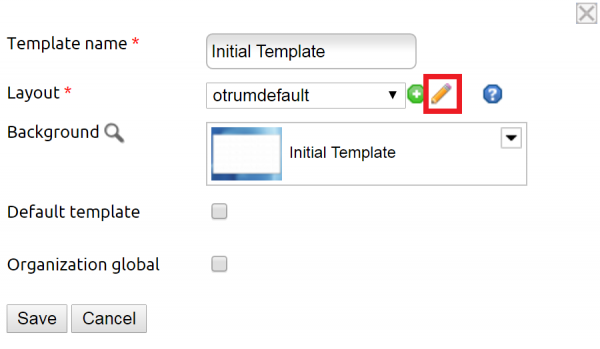
The clock element is specifically added to the layout of the text template. Therefore, when creating a new text template you can choose a layout with a clock element already in it or you can create a new layout, to which a clock element will be added (by clicking the plus sign next to the Layout section in the text template's modifying window).