Ero sivun ”Kellotoiminto” versioiden välillä
| (40 välissä olevaa versiota 2 käyttäjän tekeminä ei näytetä) | |||
| Rivi 1: | Rivi 1: | ||
<languages /> | <languages /> | ||
<translate> | <translate> | ||
| + | <!--T:1--> | ||
| + | Näyttöihin on mahdollista saada näkyviin reaaliaikainen kello. Saatavilla on kaksi erilaista kellotoimintoa. | ||
| − | + | == Muokattava ja responsiivinen javascript-kello == <!--T:2--> | |
| − | |||
| − | |||
| − | |||
| − | |||
<!--T:3--> | <!--T:3--> | ||
| − | + | Tämä kellotoiminto toimii '''sekä HDCube että PiCube -mediasoittimissa'''. Sen käyttäminen toimii seuraavasti: | |
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!--T:4--> | <!--T:4--> | ||
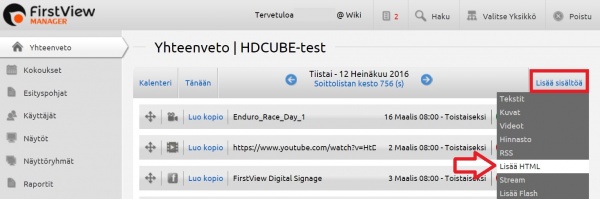
| − | + | [[Tiedosto:Kellotoiminto1.jpg|right|600px]] Valitse näyttöryhmä FirstView Managerin Yhteenveto-sivulta. Valitse "Lisää sisältöä" --> "Lisää HTML". | |
| + | <br clear=all> | ||
| + | |||
<!--T:5--> | <!--T:5--> | ||
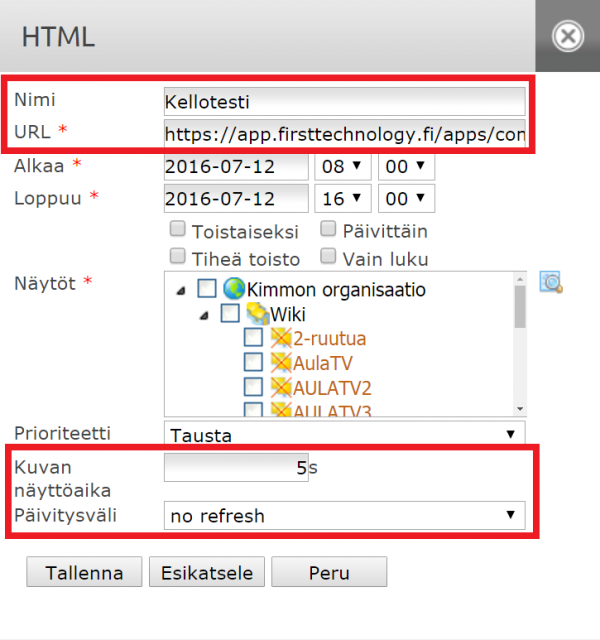
| − | + | [[Tiedosto:Kellotoiminto2.png|right|600px]] Anna esitykselle nimi, ja kopioi kellon URL-osoite sille varatulle riville. Sivu on itsessään päivittyvä, joten valitse päivitysväliksi "no refresh". Valitse esitykselle haluttu näyttöaika ja tallenna. | |
<!--T:6--> | <!--T:6--> | ||
| − | + | Responsiivisen javascript-kellon URL-osoite: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white | |
| − | + | ||
<!--T:7--> | <!--T:7--> | ||
| − | + | <br clear=all> | |
| + | |||
<!--T:8--> | <!--T:8--> | ||
| − | + | Näin kello tulee koko ruudulle muun medialistan mukana, eli kello on ruudulla juuri niin kauan kuin se on siihen määritetty, jonka jälkeen muu materiaali ilmestyy ruudulle normaalisti, kunnes on uudelleen kellon vuoro. | |
| + | |||
| + | |||
| + | |||
<!--T:9--> | <!--T:9--> | ||
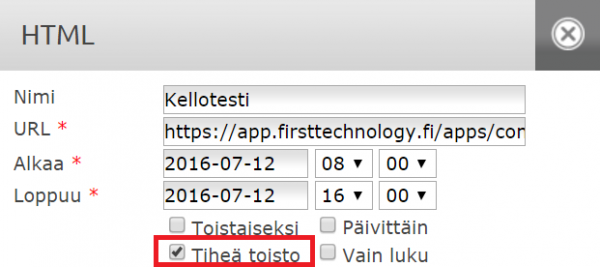
| − | + | [[Tiedosto:Kellotoiminto3.png|right|600px]] Jos haluat kellon useammin ruudulle, niin silloin voi valita esimerkiksi "tiheän toiston" esitystä lisättäessä, jolloin kellon vuoro näytöllä on jokaisen esityksen jälkeen. Kello ilmestyy ruudulle siis joka toinen kerta. | |
| + | <br clear=all> | ||
| + | |||
| + | |||
| + | |||
<!--T:10--> | <!--T:10--> | ||
| + | Jos kellon on oltava ruudulla jatkuvasti, niin silloin kannattaa käydä jakamassa näyttöalueet ja määrittää kellolle oma näyttöalueensa. Lisää näyttöryhmien jakamisesta [[Näytön jakaminen osiin|tästä linkistä.]] | ||
| + | |||
| + | |||
| + | === Kellon muokkaaminen === <!--T:11--> | ||
| + | |||
| + | |||
| + | <!--T:12--> | ||
| + | Kello on muokattavissa osoiterivin parametreillä seuraavasti: | ||
| + | ([https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white Muokattava ja responsiivinen javascript-kello] -- linkki, josta saa haettua "muokkaus" parametrejä) | ||
| + | |||
| + | |||
| + | <!--T:13--> | ||
| + | bg = taustan väri, esim bg=white. Tässä voi käyttää HTML-standardin värimäärittelyjä. | ||
| + | |||
| + | |||
| + | <!--T:14--> | ||
| + | Hexadesimaaleilla värikoodausta syötettäessä on kuitenkin muistettava vaihtaa '#' -merkki osoiteriville sopivaan '%23' -muotoon. | ||
| + | |||
| + | |||
| + | <!--T:15--> | ||
| + | fg = fontin väri. esim fg=black. Yllämainittu hexamäärittely toimii myös tässä. | ||
| + | |||
| + | |||
| + | <!--T:16--> | ||
format = aikaleiman muoto. tässä on viisi eri vaihtoehtoa, eli format voi olla 0-4. Esim: format=2. | format = aikaleiman muoto. tässä on viisi eri vaihtoehtoa, eli format voi olla 0-4. Esim: format=2. | ||
| − | <!--T: | + | |
| + | <!--T:17--> | ||
Muotoilut ovat seuraavanlaiset: | Muotoilut ovat seuraavanlaiset: | ||
| − | <!--T: | + | |
| + | <!--T:18--> | ||
*0 = P.KK.VUOSI | *0 = P.KK.VUOSI | ||
*1 = HH:MM:SS | *1 = HH:MM:SS | ||
| Rivi 50: | Rivi 80: | ||
*4 = HH:MM (oletus jos format parametria ei syötetä) | *4 = HH:MM (oletus jos format parametria ei syötetä) | ||
| − | |||
| − | |||
| − | <!--T: | + | <!--T:19--> |
| + | Voit siis itse muokata linkkiä niin, että kellosta tulee haluamasi näköinen. Jos esimerkiksi haluat kellon, jossa on keltainen tausta, sininen fontti ja ajan esitysmuoto HH:MM, linkistä tulee seuraavanlainen: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=yellow&fg=blue&format=4 | ||
| + | |||
| + | |||
| + | <!--T:20--> | ||
Muista kopioida päivitetty linkki HTML-esityksen URL-kenttään! | Muista kopioida päivitetty linkki HTML-esityksen URL-kenttään! | ||
| − | |||
| − | |||
| − | + | == Tekstipohjan kellotoiminto == <!--T:21--> | |
| + | |||
| + | |||
| + | <!--T:22--> | ||
| + | Tekstipohjaan on mahdollista lisätä kelloelementti. On huomioitava, että näin voi tehdä ainoastaan '''HDCube-mediasoittimen''' kanssa. | ||
| + | |||
| + | |||
| + | <!--T:23--> | ||
| + | Tekstipohjan kellotoiminto toimii seuraavasti: | ||
| + | |||
| + | |||
| + | <!--T:24--> | ||
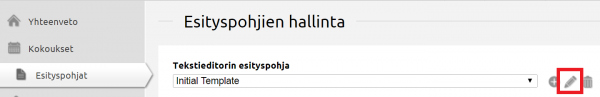
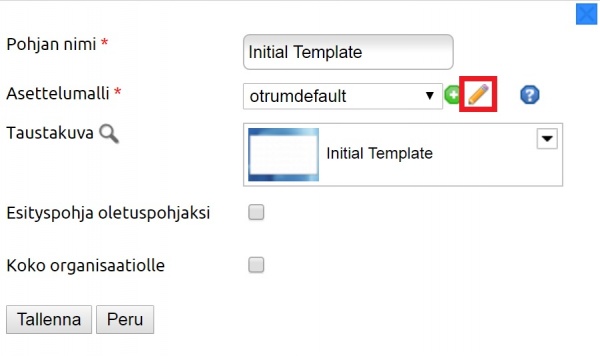
| + | [[Tiedosto:Kellotoiminto4.png|right|600px]] Mene FirstView Managerin Esityspohjat-välilehdelle ja valitse "Tekstieditorin esityspohja"-pudotusvalikosta tekstipohja, johon haluat lisätä kellon. Paina sitten oikeassa reunassa olevaa kynäpainiketta. Jos valmiita tekstipohjia ei ole, on luotava uusi. Tietoa tekstipohjien luomisesta löydät [[ Sisällön lisääminen näytölle|tästä linkistä.]] | ||
| + | |||
| + | <!--T:25--> | ||
| + | <br clear=all> | ||
| + | |||
| + | <!--T:26--> | ||
| + | [[Tiedosto:Kellotoiminto5.jpg|right|600px]]Tekstipohjan muokkausikkunassa paina Asettelumallin vierestä kynäpainiketta. Asettelumallin muokkaustoiminto (Layout Editor) aukeaa. | ||
| + | |||
| + | <!--T:27--> | ||
| + | <br clear=all> | ||
| + | |||
| + | <!--T:28--> | ||
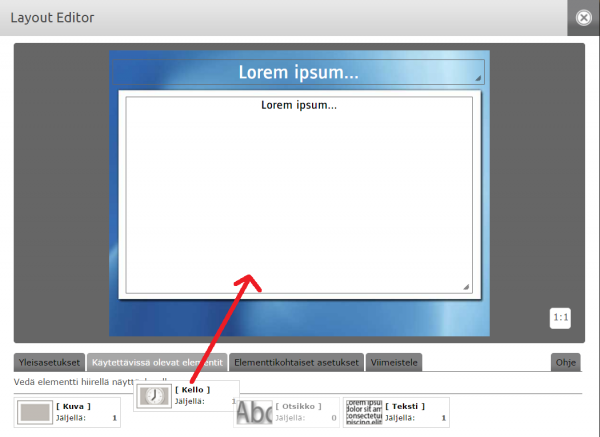
| + | [[Tiedosto:Kellotoiminto6.png|right|600px]]Valitse alhaalta "Käytettävissä olevat elementit"-välilehti. Raahaa sivun alareunasta kelloelementti näyttöalueelle. | ||
| + | |||
| + | <!--T:29--> | ||
| + | <br clear=all> | ||
| + | |||
| + | <!--T:30--> | ||
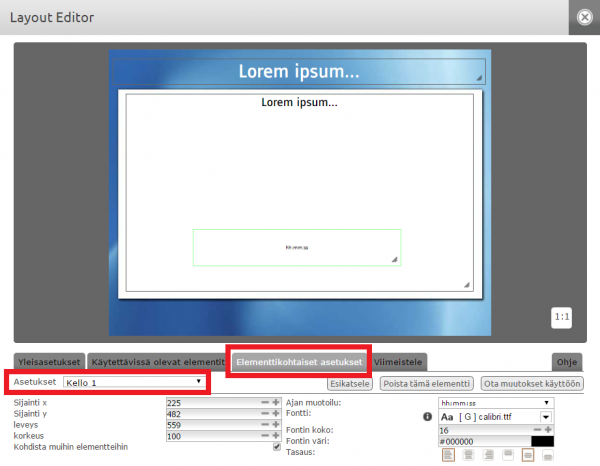
| + | [[Tiedosto:Kellotoiminto8.png|right|600px]]Voit muokata kelloelementin asetuksia klikkaamalla sitä näyttöalueelta. Näin elementtikohtaiset asetukset aukeavat editorin alareunasta. Voit myös klikata suoraan Elementtikohtaiset asetukset -välilehteä ja valita kelloelementin Asetukset-pudotusvalikosta. | ||
| + | |||
| + | <!--T:31--> | ||
| + | Voit muuttaa kellon sijaintia vetämällä sitä näyttöalueella. Voit myös suurentaa/pienentää kelloa vetämällä kelloelementin oikeasta alareunasta. Lisäksi voidaan muokata ajan muotoilua, fonttia, fontin kokoa ja väriä ja elementin tasausta. | ||
| + | |||
| + | <!--T:32--> | ||
| + | <br clear=all> | ||
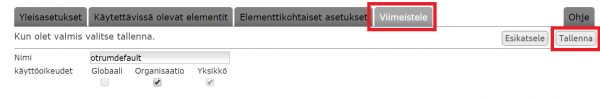
| + | [[Tiedosto:Kellotoiminto7.png|right|600px]]Muista tallentaa muutokset Viimeistele-välilehdeltä. | ||
| + | |||
| + | <!--T:33--> | ||
| + | <br clear=all> | ||
| + | |||
| + | <!--T:34--> | ||
| + | Kelloelementti lisätään siis nimenomaan tekstipohjan asettelumalliin. Uutta tekstipohjaa tehdessäsi voit siis valita asettelumallin, jossa on valmiina kelloelementti tai voit luoda kokonaan uuden asettelumallin, johon lisätään kelloelementti (painamalla plus-merkkiä Asettelumallin vierestä tekstipohjan muokkausikkunassa). | ||
| + | |||
| + | <!--T:35--> | ||
| + | <br clear=all> | ||
| + | </translate> | ||
Nykyinen versio 12. heinäkuuta 2016 kello 14.14
Näyttöihin on mahdollista saada näkyviin reaaliaikainen kello. Saatavilla on kaksi erilaista kellotoimintoa.
Muokattava ja responsiivinen javascript-kello
Tämä kellotoiminto toimii sekä HDCube että PiCube -mediasoittimissa. Sen käyttäminen toimii seuraavasti:
Responsiivisen javascript-kellon URL-osoite: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white
Näin kello tulee koko ruudulle muun medialistan mukana, eli kello on ruudulla juuri niin kauan kuin se on siihen määritetty, jonka jälkeen muu materiaali ilmestyy ruudulle normaalisti, kunnes on uudelleen kellon vuoro.
Jos kellon on oltava ruudulla jatkuvasti, niin silloin kannattaa käydä jakamassa näyttöalueet ja määrittää kellolle oma näyttöalueensa. Lisää näyttöryhmien jakamisesta tästä linkistä.
Kellon muokkaaminen
Kello on muokattavissa osoiterivin parametreillä seuraavasti: (Muokattava ja responsiivinen javascript-kello -- linkki, josta saa haettua "muokkaus" parametrejä)
bg = taustan väri, esim bg=white. Tässä voi käyttää HTML-standardin värimäärittelyjä.
Hexadesimaaleilla värikoodausta syötettäessä on kuitenkin muistettava vaihtaa '#' -merkki osoiteriville sopivaan '%23' -muotoon.
fg = fontin väri. esim fg=black. Yllämainittu hexamäärittely toimii myös tässä.
format = aikaleiman muoto. tässä on viisi eri vaihtoehtoa, eli format voi olla 0-4. Esim: format=2.
Muotoilut ovat seuraavanlaiset:
- 0 = P.KK.VUOSI
- 1 = HH:MM:SS
- 2 = P.KK - HH:MM
- 3 = P.KK.VUOSI - HH:MM:SS
- 4 = HH:MM (oletus jos format parametria ei syötetä)
Voit siis itse muokata linkkiä niin, että kellosta tulee haluamasi näköinen. Jos esimerkiksi haluat kellon, jossa on keltainen tausta, sininen fontti ja ajan esitysmuoto HH:MM, linkistä tulee seuraavanlainen: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=yellow&fg=blue&format=4
Muista kopioida päivitetty linkki HTML-esityksen URL-kenttään!
Tekstipohjan kellotoiminto
Tekstipohjaan on mahdollista lisätä kelloelementti. On huomioitava, että näin voi tehdä ainoastaan HDCube-mediasoittimen kanssa.
Tekstipohjan kellotoiminto toimii seuraavasti:
Voit muuttaa kellon sijaintia vetämällä sitä näyttöalueella. Voit myös suurentaa/pienentää kelloa vetämällä kelloelementin oikeasta alareunasta. Lisäksi voidaan muokata ajan muotoilua, fonttia, fontin kokoa ja väriä ja elementin tasausta.
Kelloelementti lisätään siis nimenomaan tekstipohjan asettelumalliin. Uutta tekstipohjaa tehdessäsi voit siis valita asettelumallin, jossa on valmiina kelloelementti tai voit luoda kokonaan uuden asettelumallin, johon lisätään kelloelementti (painamalla plus-merkkiä Asettelumallin vierestä tekstipohjan muokkausikkunassa).