Ero sivun ”Kellotoiminto/en” versioiden välillä
(Ak: Uusi sivu: == Text template's clock function ==) |
(Ak: Uusi sivu: It is possible to add a clock element to a text template. '''NOTE!''' This can only be done using the '''HDCube media player'''.) |
||
| Rivi 74: | Rivi 74: | ||
| − | + | It is possible to add a clock element to a text template. '''NOTE!''' This can only be done using the '''HDCube media player'''. | |
Versio 12. heinäkuuta 2016 kello 13.55
It is possible to display a realtime clock on screen. There are two different clock features available.
Modifiable and responsive javascript clock
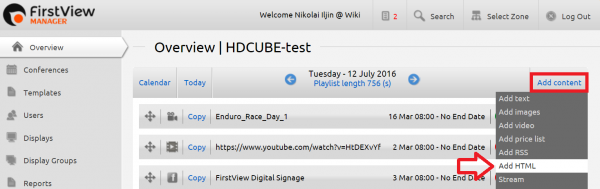
This clock feature functions in both HDCube and PiCube media players. It can be used as follows:
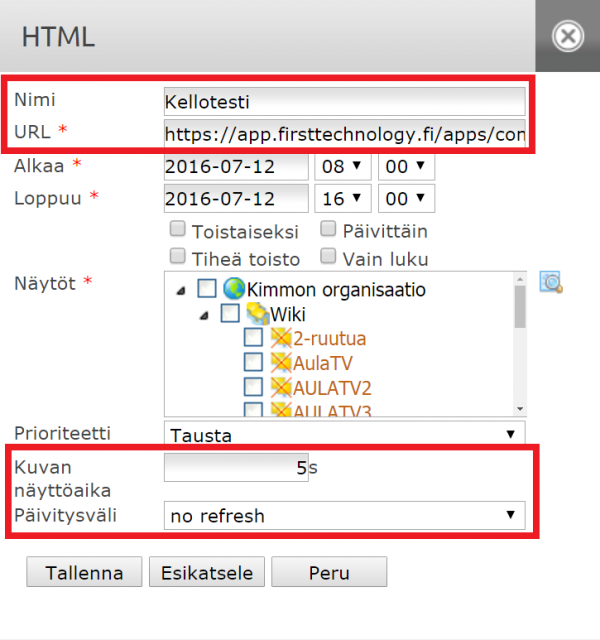
The URL address of the responsive javascript clock: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white
Now the clock will show on screen in addition to other material. The clock will show based on the defined schedule. After this other material will show normally, until the clock can be seen again.
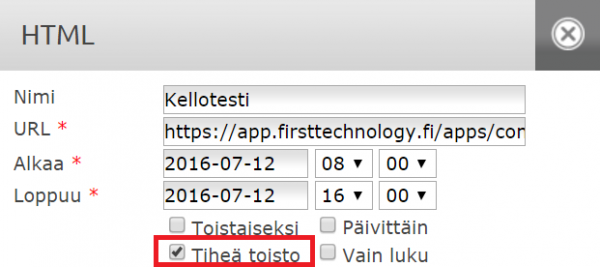
If you want the clock to be shown all the time (at the same time as other presentations), the display has to be split into zones. The clock must then have its own zone. More on display zones can be found here.
Kellon muokkaaminen
The clock can be modified using the parameters in the URL address as follows: (Modifiable and responsive javascript clock -- a link, where modifying parameters can be found)
bg = background color, e.g. bg=white. HTML standard color definitions can be used here.
When inserting color code as hexadecimals, remember to switch the '#' tag to the more suitable '%23' form.
fg = font color, e.g. fg=black. The hexadecimal definitions mentioned above also work here.
format = date/time format. There are five alternatives, i.e. the format can be 0-4. For example: format=2.
The date formats are:
- 0 = D.M.YEAR
- 1 = HH:MM:SS
- 2 = D.M - HH:MM
- 3 = D.M.YEAR - HH:MM:SS
- 4 = HH:MM (the default format if a format parameter isn't inserted)
Therefore you can modify the link yourself to make the clock appear as you want. For example, if you want a clock with a yellow background, blue font and a HH:MM time format, the link will be as follows: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=yellow&fg=blue&format=4
Remember to copy the updated link to the URL section of the HTML presentation!
Text template's clock function
It is possible to add a clock element to a text template. NOTE! This can only be done using the HDCube media player.
Tekstipohjan kellotoiminto toimii seuraavasti:
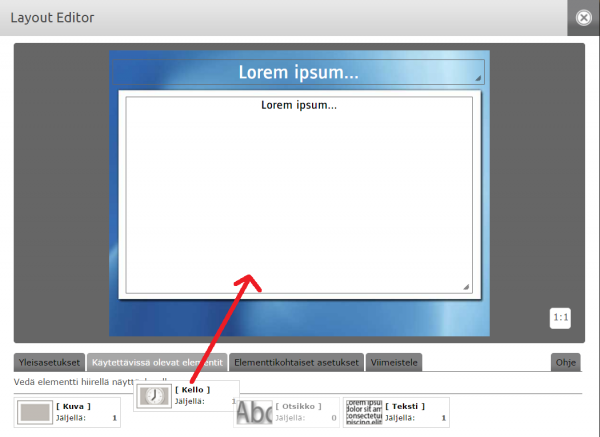
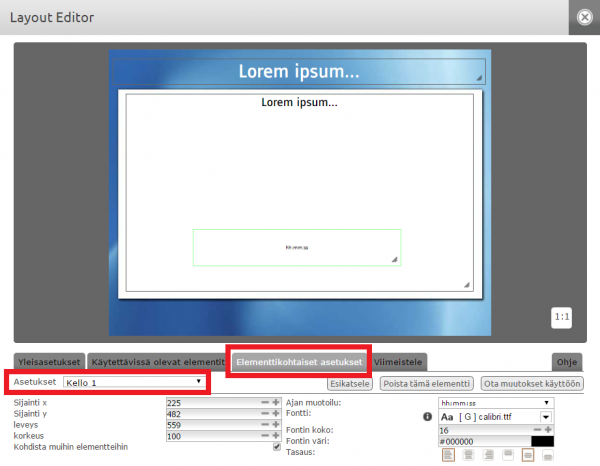
Voit muuttaa kellon sijaintia vetämällä sitä näyttöalueella. Voit myös suurentaa/pienentää kelloa vetämällä kelloelementin oikeasta alareunasta. Lisäksi voidaan muokata ajan muotoilua, fonttia, fontin kokoa ja väriä ja elementin tasausta.
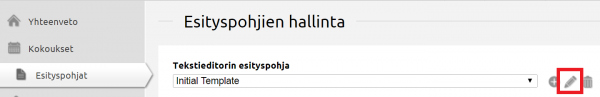
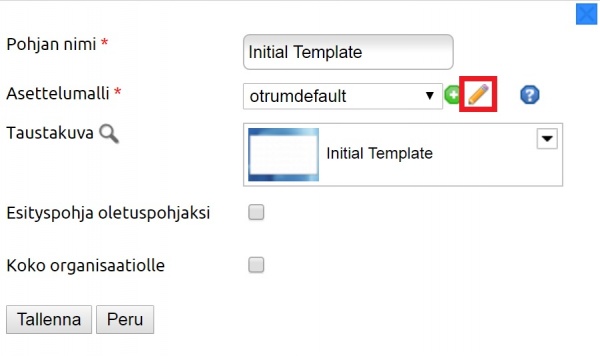
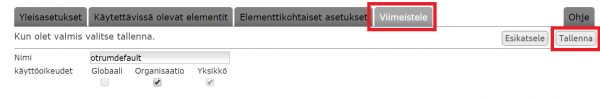
Kelloelementti lisätään siis nimenomaan tekstipohjan asettelumalliin. Uutta tekstipohjaa tehdessäsi voit siis valita asettelumallin, jossa on valmiina kelloelementti tai voit luoda kokonaan uuden asettelumallin, johon lisätään kelloelementti (painamalla plus-merkkiä Asettelumallin vierestä tekstipohjan muokkausikkunassa).