Ero sivun ”Kellotoiminto/en” versioiden välillä
(Ak: Uusi sivu: This clock feature functions in '''both HDCube and PiCube media players'''. It can be used as follows:) |
(Ak: Uusi sivu: === Modifying the clock ===) |
||
| (36 välissä olevaa versiota samalta käyttäjältä ei näytetä) | |||
| Rivi 10: | Rivi 10: | ||
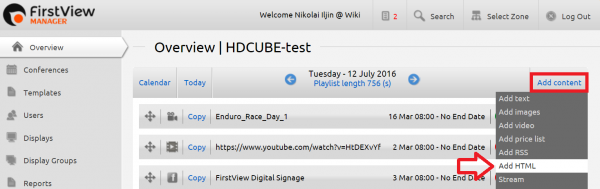
| − | [[Tiedosto: | + | [[Tiedosto:Kellotoiminto1_en.png|right|600px]] Choose a display group from the Overview page of the FirstView Manager. Choose "Add Content" --> "Add HTML". |
<br clear=all> | <br clear=all> | ||
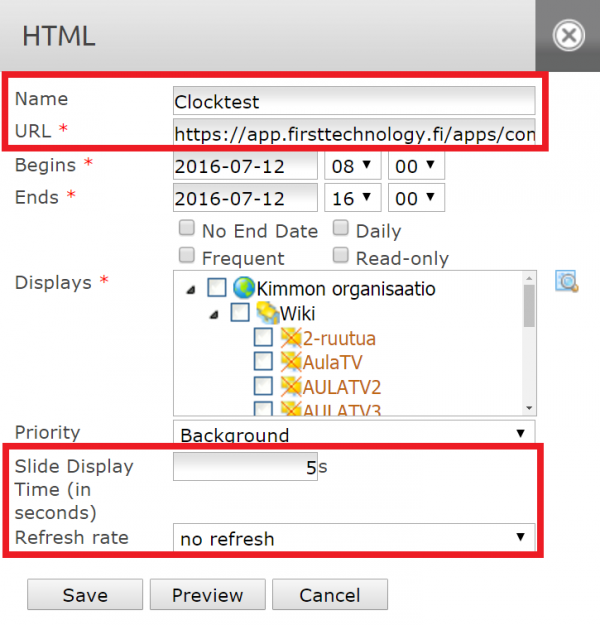
| − | [[Tiedosto: | + | [[Tiedosto:Kellotoiminto2_en.png|right|600px]] Name the presentation and copy the clock's URL address to the URL section. The site updates itself, so choose "no refresh" as the refresh rate. Select the desired display time for the presentation and click Save. |
| − | + | The URL address of the responsive javascript clock: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white | |
<br clear=all> | <br clear=all> | ||
| − | + | Now the clock will show on screen in addition to other material. The clock will show based on the defined schedule. After this other material will show normally, until the clock can be seen again. | |
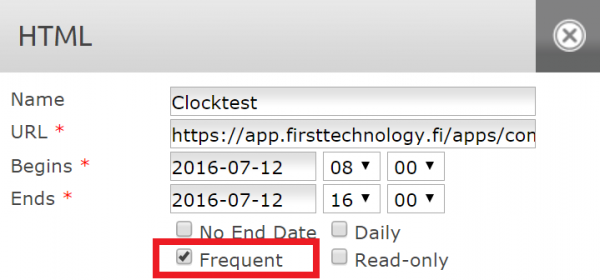
| − | [[Tiedosto: | + | [[Tiedosto:Kellotoiminto3_en.png|right|600px]] If you want the clock to show more often on the screen, the "frequent" selection can be ticked when adding the presentation. When done like this, the clock will be the every other presentation shown on screen. |
<br clear=all> | <br clear=all> | ||
| Rivi 32: | Rivi 32: | ||
| − | + | If you want the clock to be shown all the time (at the same time as other presentations), the display has to be split into zones. The clock must then have its own zone. More on display zones can be found [[Näytön jakaminen osiin/en|here.]] | |
| − | === | + | === Modifying the clock === |
| − | + | The clock can be modified using the parameters in the URL address as follows: | |
| − | ([https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white | + | ([https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white Modifiable and responsive javascript clock] -- a link, where modifying parameters can be found) |
| − | bg = | + | bg = background color, e.g. bg=white. HTML standard color definitions can be used here. |
| − | + | When inserting color code as hexadecimals, remember to switch the '#' tag to the more suitable '%23' form. | |
| − | fg = | + | fg = font color, e.g. fg=black. The hexadecimal definitions mentioned above also work here. |
| − | format = | + | format = date/time format. There are five alternatives, i.e. the format can be 0-4. For example: format=2. |
| − | + | The date formats are: | |
| − | *0 = | + | *0 = D.M.YEAR |
*1 = HH:MM:SS | *1 = HH:MM:SS | ||
| − | *2 = | + | *2 = D.M - HH:MM |
| − | *3 = | + | *3 = D.M.YEAR - HH:MM:SS |
| − | *4 = HH:MM ( | + | *4 = HH:MM (the default format if a format parameter isn't inserted) |
| − | + | Therefore you can modify the link yourself to make the clock appear as you want. For example, if you want a clock with a yellow background, blue font and a HH:MM time format, the link will be as follows: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=yellow&fg=blue&format=4 | |
| − | + | Remember to copy the updated link to the URL section of the HTML presentation! | |
| − | == | + | == Text template's clock feature == |
| − | + | It is possible to add a clock element to a text template. '''NOTE!''' This can only be done using the '''HDCube media player'''. | |
| − | + | The text template's clock feature functions as follows: | |
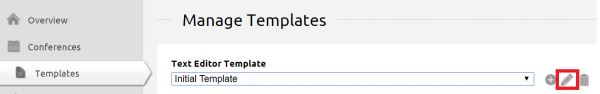
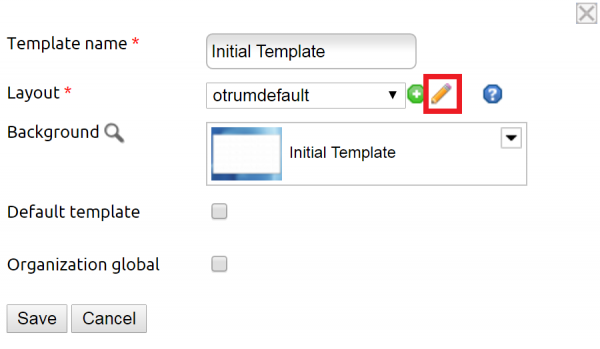
| − | [[Tiedosto: | + | [[Tiedosto:Kellotoiminto4_en.png|right|600px]] Go to the Templates tab from the FirstView Manager and choose the template to which you want to add a clock from the "Text editor template" dropdown list. Then click the pencil icon from the right side. If no text templates exist, a new one has to be created. More information on creating text templates can be found [[ Sisällön lisääminen näytölle/en|here.]] |
<br clear=all> | <br clear=all> | ||
| − | [[Tiedosto: | + | [[Tiedosto:Kellotoiminto5_en.png|right|600px]] When the modifying tool of the text template opens, click the pencil icon next to the "Layout" section. The Layout Editor will open. |
<br clear=all> | <br clear=all> | ||
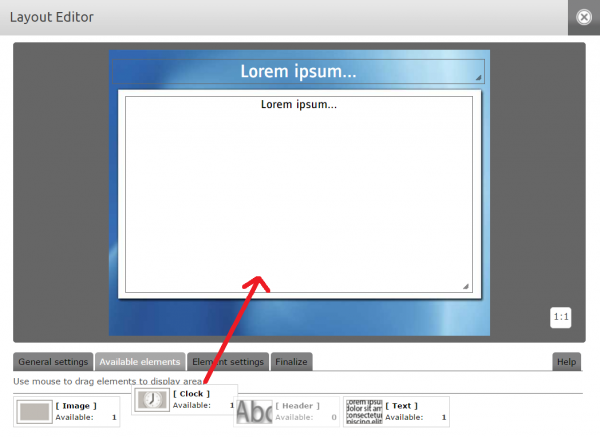
| − | [[Tiedosto: | + | [[Tiedosto:Kellotoiminto6_en.png|right|600px]] Choose the "Available elements" tab from the lower part of the editor. Drag the clock element into the screen area. |
<br clear=all> | <br clear=all> | ||
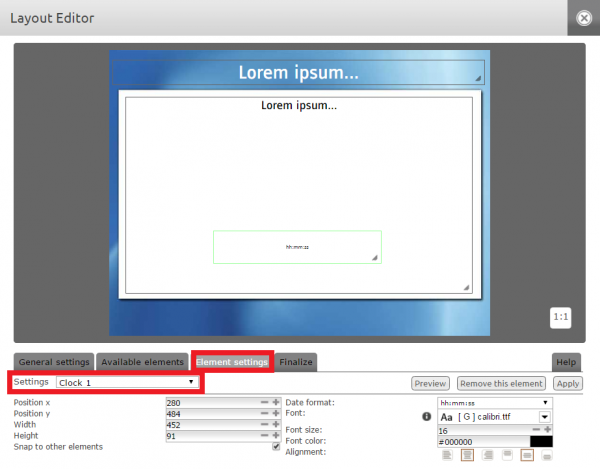
| − | [[Tiedosto: | + | [[Tiedosto:Kellotoiminto8_en.png|right|600px]] You can modify the settings of the clock element by clicking it in the screen area. The Element settings tab will open from the lower part of the editor. You can also directly click the Element settings tab and then choose the clock element from the "Settings" dropdown list. |
| − | + | You can move the clock in the screen area by dragging it. You can also make stretch/shrink it from the lower right corner of the element. In addition, Date format, Font, Font color, Font size and Alignment can be modified. | |
<br clear=all> | <br clear=all> | ||
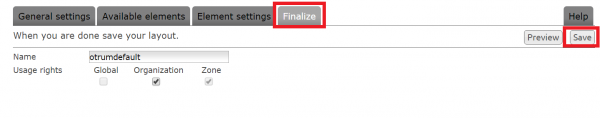
| − | [[Tiedosto: | + | [[Tiedosto:Kellotoiminto7_en.png|right|600px]] Remember to save your changes by clicking Save from the Finalize tab. |
<br clear=all> | <br clear=all> | ||
| − | + | The clock element is specifically added to the layout of the text template. Therefore, when creating a new text template you can choose a layout with a clock element already in it or you can create a new layout, to which a clock element will be added (by clicking the plus sign next to the Layout section in the text template's modifying window). | |
<br clear=all> | <br clear=all> | ||
Nykyinen versio 12. heinäkuuta 2016 kello 14.18
It is possible to display a realtime clock on screen. There are two different clock features available.
Modifiable and responsive javascript clock
This clock feature functions in both HDCube and PiCube media players. It can be used as follows:
The URL address of the responsive javascript clock: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white
Now the clock will show on screen in addition to other material. The clock will show based on the defined schedule. After this other material will show normally, until the clock can be seen again.
If you want the clock to be shown all the time (at the same time as other presentations), the display has to be split into zones. The clock must then have its own zone. More on display zones can be found here.
Modifying the clock
The clock can be modified using the parameters in the URL address as follows: (Modifiable and responsive javascript clock -- a link, where modifying parameters can be found)
bg = background color, e.g. bg=white. HTML standard color definitions can be used here.
When inserting color code as hexadecimals, remember to switch the '#' tag to the more suitable '%23' form.
fg = font color, e.g. fg=black. The hexadecimal definitions mentioned above also work here.
format = date/time format. There are five alternatives, i.e. the format can be 0-4. For example: format=2.
The date formats are:
- 0 = D.M.YEAR
- 1 = HH:MM:SS
- 2 = D.M - HH:MM
- 3 = D.M.YEAR - HH:MM:SS
- 4 = HH:MM (the default format if a format parameter isn't inserted)
Therefore you can modify the link yourself to make the clock appear as you want. For example, if you want a clock with a yellow background, blue font and a HH:MM time format, the link will be as follows: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=yellow&fg=blue&format=4
Remember to copy the updated link to the URL section of the HTML presentation!
Text template's clock feature
It is possible to add a clock element to a text template. NOTE! This can only be done using the HDCube media player.
The text template's clock feature functions as follows:
You can move the clock in the screen area by dragging it. You can also make stretch/shrink it from the lower right corner of the element. In addition, Date format, Font, Font color, Font size and Alignment can be modified.
The clock element is specifically added to the layout of the text template. Therefore, when creating a new text template you can choose a layout with a clock element already in it or you can create a new layout, to which a clock element will be added (by clicking the plus sign next to the Layout section in the text template's modifying window).