The clock feature
It is possible to display a realtime clock on screen. There are two different clock features available.
Modifiable and responsive javascript clock
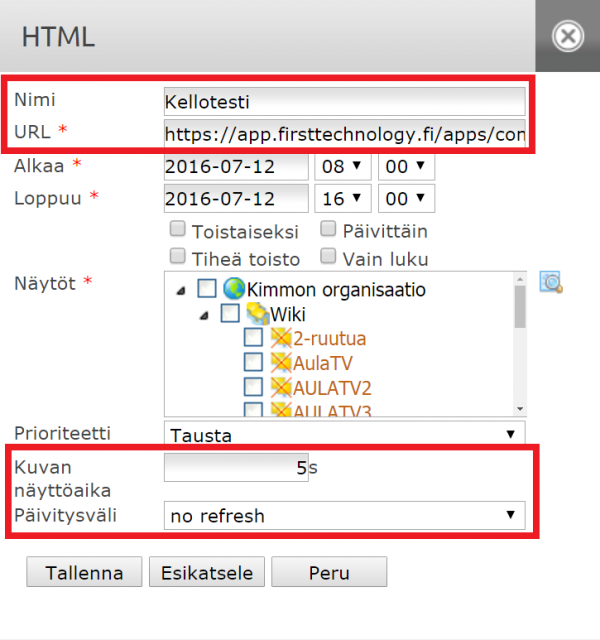
This clock feature functions in both HDCube and PiCube media players. It can be used as follows:
The URL address of the responsive javascript clock: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=black&fg=white
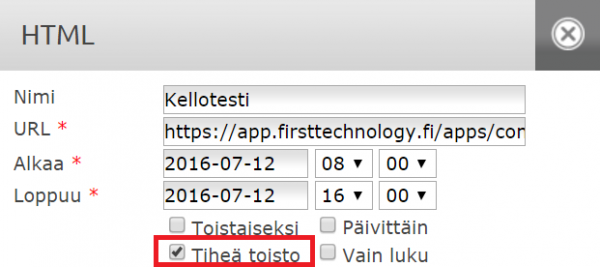
Now the clock will show on screen in addition to other material. The clock will show based on the defined schedule. After this other material will show normally, until the clock can be seen again.
If you want the clock to be shown all the time (at the same time as other presentations), the display has to be split into zones. The clock must then have its own zone. More on display zones can be found here.
Kellon muokkaaminen
The clock can be modified using the parameters in the URL address as follows: (Modifiable and responsive javascript clock -- a link, where modifying parameters can be found)
bg = background color, e.g. bg=white. HTML standard color definitions can be used here.
When inserting color code as hexadecimals, remember to switch the '#' tag to the more suitable '%23' form.
fg = font color, e.g. fg=black. The hexadecimal definitions mentioned above also work here.
format = date/time format. There are five alternatives, i.e. the format can be 0-4. For example: format=2.
The date formats are:
- 0 = P.KK.VUOSI
- 1 = HH:MM:SS
- 2 = P.KK - HH:MM
- 3 = P.KK.VUOSI - HH:MM:SS
- 4 = HH:MM (oletus jos format parametria ei syötetä)
Voit siis itse muokata linkkiä niin, että kellosta tulee haluamasi näköinen. Jos esimerkiksi haluat kellon, jossa on keltainen tausta, sininen fontti ja ajan esitysmuoto HH:MM, linkistä tulee seuraavanlainen: https://app.firsttechnology.fi/apps/common/kello/moddableClock.php?bg=yellow&fg=blue&format=4
Muista kopioida päivitetty linkki HTML-esityksen URL-kenttään!
Tekstipohjan kellotoiminto
Tekstipohjaan on mahdollista lisätä kelloelementti. On huomioitava, että näin voi tehdä ainoastaan HDCube-mediasoittimen kanssa.
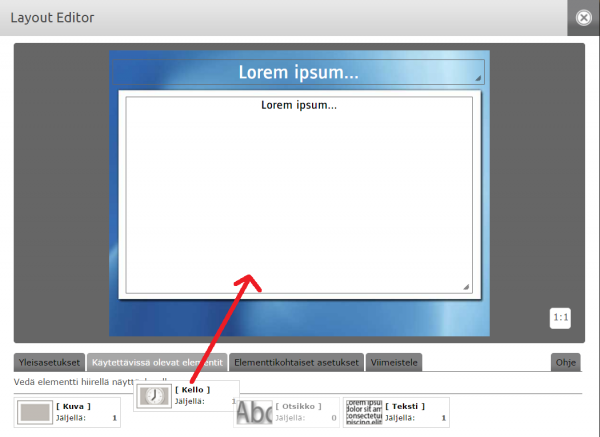
Tekstipohjan kellotoiminto toimii seuraavasti:
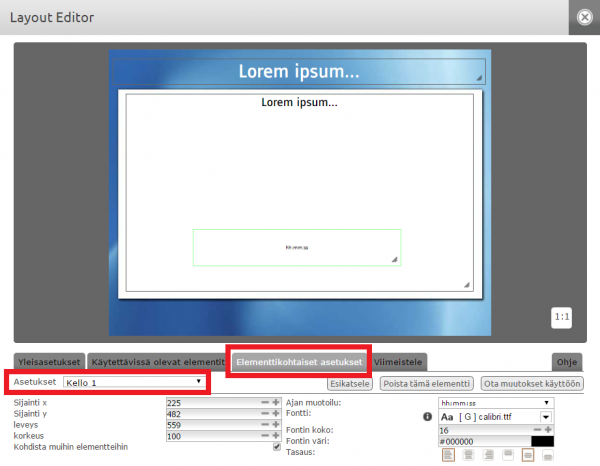
Voit muuttaa kellon sijaintia vetämällä sitä näyttöalueella. Voit myös suurentaa/pienentää kelloa vetämällä kelloelementin oikeasta alareunasta. Lisäksi voidaan muokata ajan muotoilua, fonttia, fontin kokoa ja väriä ja elementin tasausta.
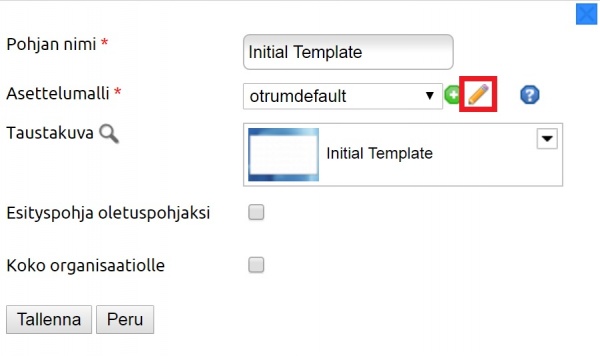
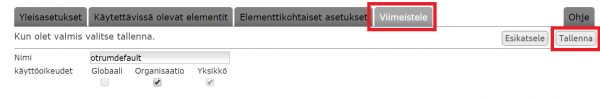
Kelloelementti lisätään siis nimenomaan tekstipohjan asettelumalliin. Uutta tekstipohjaa tehdessäsi voit siis valita asettelumallin, jossa on valmiina kelloelementti tai voit luoda kokonaan uuden asettelumallin, johon lisätään kelloelementti (painamalla plus-merkkiä Asettelumallin vierestä tekstipohjan muokkausikkunassa).