Splitting the display into zones
A digital display can be split into three different zones using the FirstView Manager. Several different materials can be presented at the same time by splitting the display into zones.
The user can define the size and position of the zones himself/herself.
Sisällysluettelo
Splitting the display into zones:
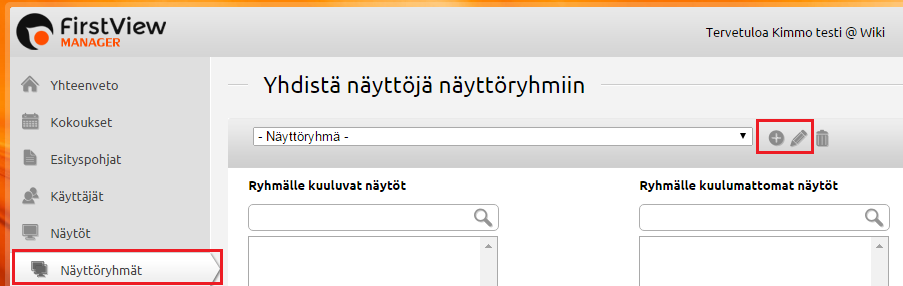
Display zones can be created in the Display Group management. An existing display group can be chosen from the dropdown list or a new one can be created by clicking the plus sign. An existing display group can be modified by clicking the pencil icon.
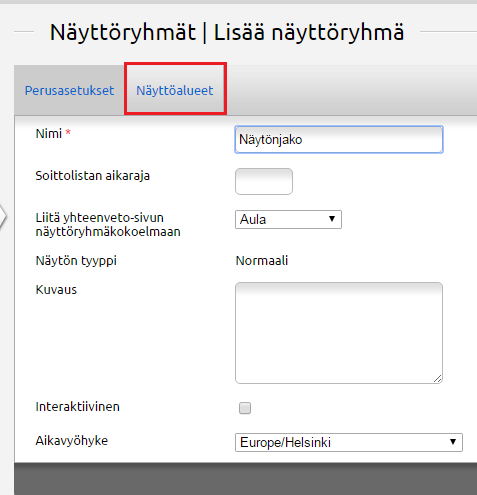
There are two settings tabs in the Display Group management: ”Basic settings” and ”Display Zones”.
Choose the ”Display Zones” tab to split the display into zones.
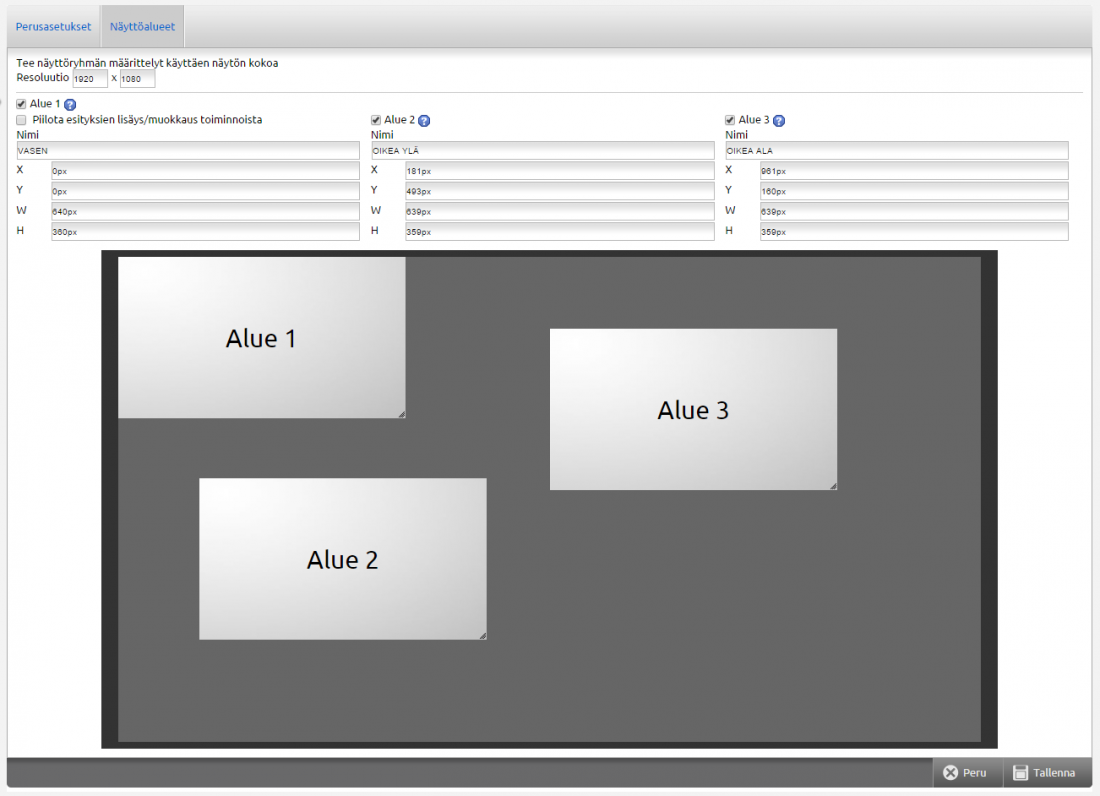
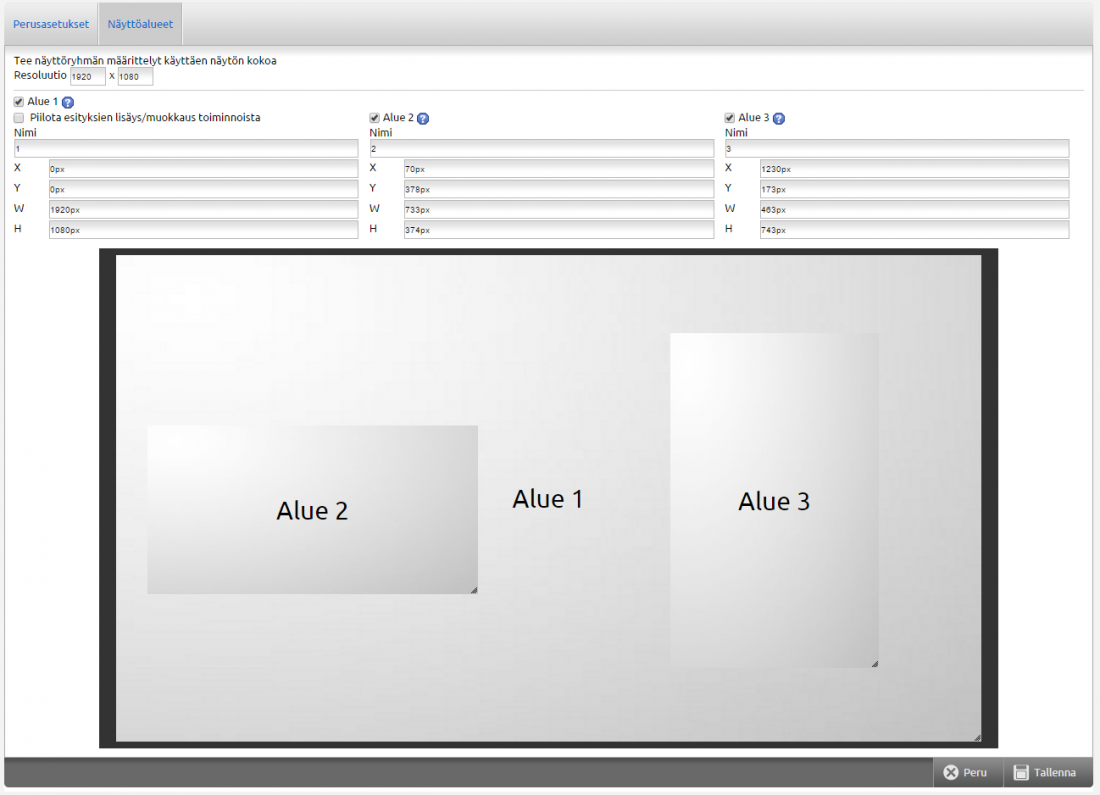
First you have to define the resolution of the display. The default resolution is 1920 x 1080, but you have to change it according to the display’s resolution.
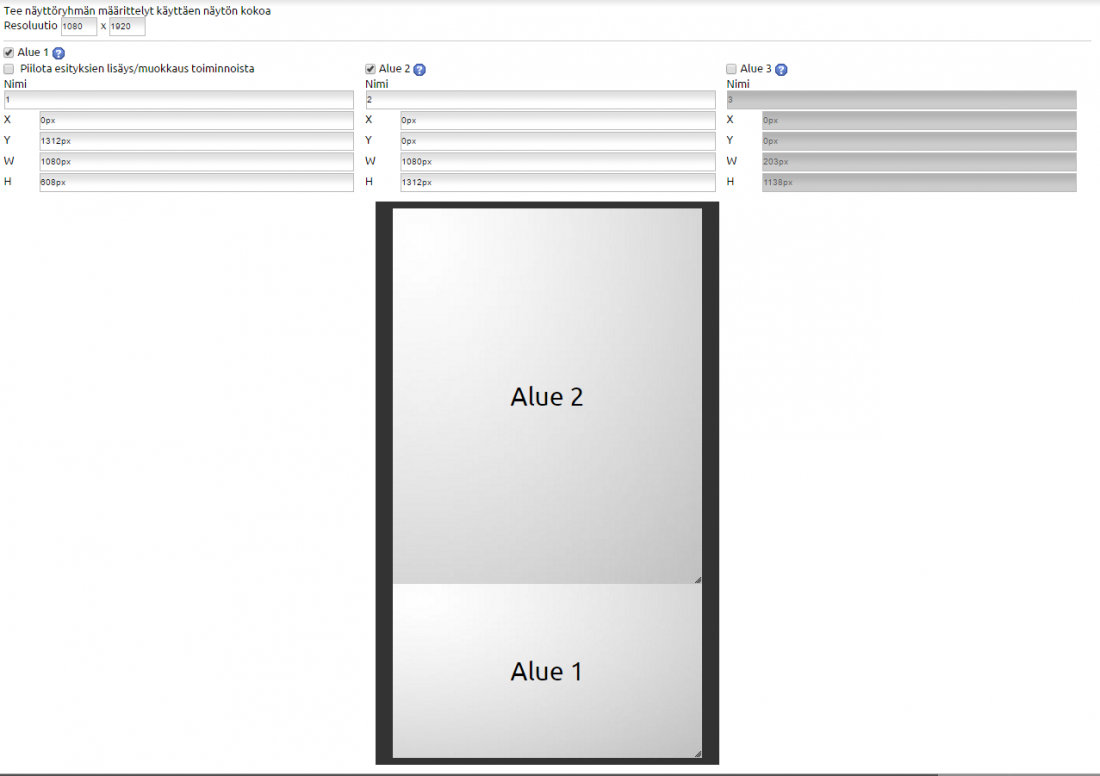
Please note that in a vertical display (portrait) the width and height change places and the aspect ratio changes (1080 x 1920).
After defining the resolution the user chooses how many zones are to be activated by ticking the desired zone(s). If all three zones are activated the screen will be split into three zones. All zones don’t have to activated, as the screen can also be split into two zones. After activating a zone it is recommended to name it to make adding material easier.
After adding the zones their size and positions on screen are defined. The zones can be dragged/stretched in the screen area or the information can be filled directly beneath the zone’s name (location x/y, size W/H).
X and Y depict the zone’s location on the display. X ja Y tarkoittavat alueen sijoittumista näytölle.
- X = display’s width (0 px – 1920 px in the example picture)
- Y = display’s heigth (0 px – 1080 px in the example picture)
W ja H tarkoittavat jaettavan alueen kokoa:
- W = alueen leveys
- H= alueen korkeus
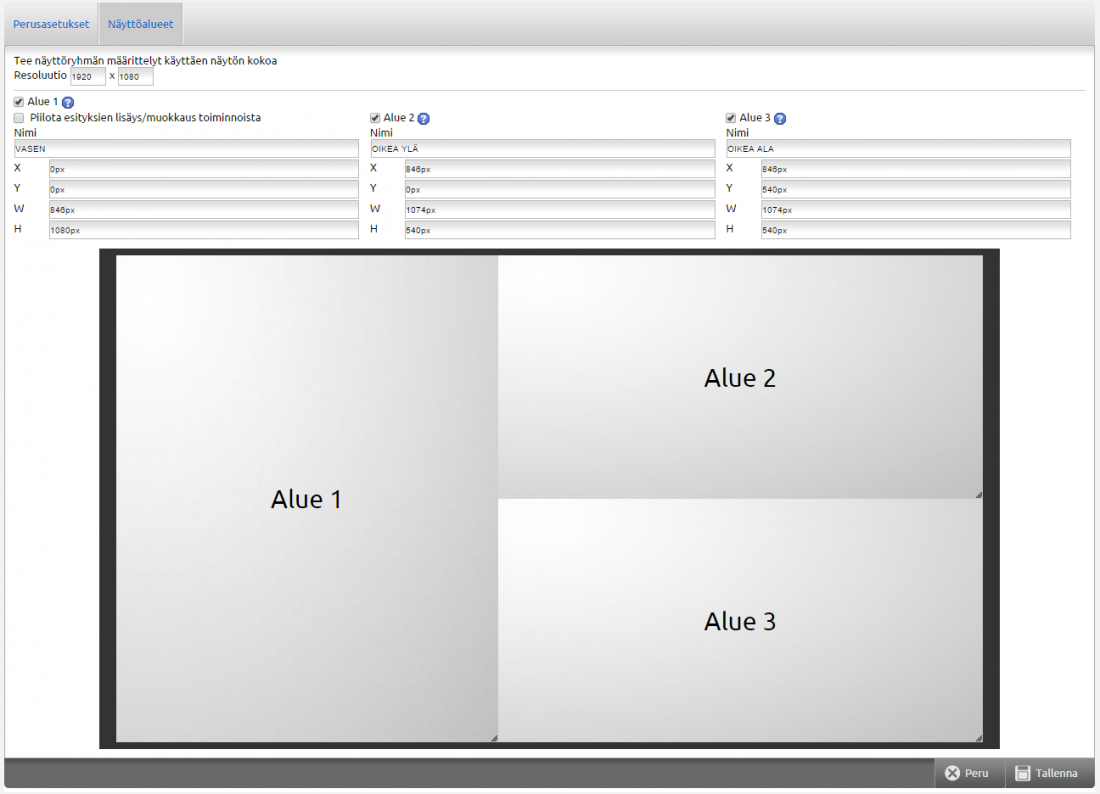
Tärkeintä aluejakoa tehdessä on muistaa olla ylittämättä näytön kokonaisresoluutiota (esim. 1920 x 1080). Esimerkkialuejaossa Alue 1:n ja Alue 3:n yhteisleveys on 846 px + 1074 px = 1920 px (näytön leveys) ja alue 2:n ja alue 3:n yhteiskorkeus on 540 px + 540 px = 1080 px (näytön korkeus).
Mikäli aluejaot tehdään kokonaisuudessaan näyttöalueella raahaamalla/venyttämällä, niin kannattaa tarkastaa vielä laskemalla yhteen alueiden kokonaisleveys ja –korkeus, ettei näytön kokonaisresoluutio ylity (näyttöalueet ovat päällekkäin ruudulla) tai alitu (näyttöalueiden väliin jää tyhjää tilaa).
Mitä tulee ottaa huomioon aluejakoa tehdessä
Aluejako tulisi suunitella sen mukaan minkälaista materiaalia näytöllä halutaan esittää. Materiaalin tulee olla saman ”kokoista”, kuin jaettu aluekin on, sillä muuten materiaali venyy/kutistuu ruudulla.
Oikealla puolella olevassa esimerkkijaossa pystynäytön alareunaan (Alue1) on haluttu jättää 16:9 kuvasuhteella oleva vaaka-alue, jolle saadaan suoraan lisättyä ns. normaalia vaakamateriaalia (esim. 1920 x 1080).
Tällöin alue 2:n resoluutioksi jää 1080 px x 1312 px (kuvasuhde 135:164). Alue 2:een on siis tehtävä materiaalia samalla resoluutiolla, jotta materiaali ei vääristy näytöllä.
PiCube mediasoittimella pitää ottaa huomioon, että videoita voidaan toistaa vain Alue 1:ssä. HD Cubessa ei ole rajoituksia.
Aluejako kerroksittain
Näytön aluejakoa voidaan myös tehdä kerroksittain esimerkiksi siten, että Alue 1 levitetään näytön ”taustaksi” ja Alue 2 sekä Alue 3 tulevat ”taustan” päälle. Tällä tavoin voidaan toteuttaa esimerkiksi tilanne, jossa näytöllä halutaan esittää tietyllä taustalla videota ja tekstiä samaan aikaan. Aluejakoa tehtäessä kerroksittain alueiden keskinen suhde toisiinsa toimii seuraavasti:
- Alue 3: Ajaa Alue 1:n ja Alue 2:n yli
- Alue 2: ajaa Alue 1:n yli
- Alue 1: toimii taustana.
Huom!
PiCube mediasoittimella kerrostus toimii hieman eri tavalla, johtuen PiCuben rajoituksesta toistaa videoita vain alue 1:ssä. Mikäli PiCube mediasoittimella on tarkoitus kerrostaa aluejako siten, että Alue 1:ssä toistetaan videota, ajaa video aina muiden alueiden yli. Tällöin PiCube mediasoittimen kanssa kerrostus on toteutettava siten, että Alue 2 levitetään ”taustaksi”, Alue 1:ssä toistetaan videoita (ajaa taustan yli) ja Alue 3:ssa toistetaan kaikki muu materiaali. Jos PiCube mediasoittimella tehtävässä aluekerrostuksessa ei ole tarkoitus esittää videoita, toimii aluekerrostus normaalisti.
Materiaalin lisäys jaetulle näytölle
Mikäli aluejako tehtiin olemassa olevaan näyttöryhmään, jossa oli jo entuudestaan materiaalia, siirtyvät kaikki materiaalit automaattisesti Alue 1:een.
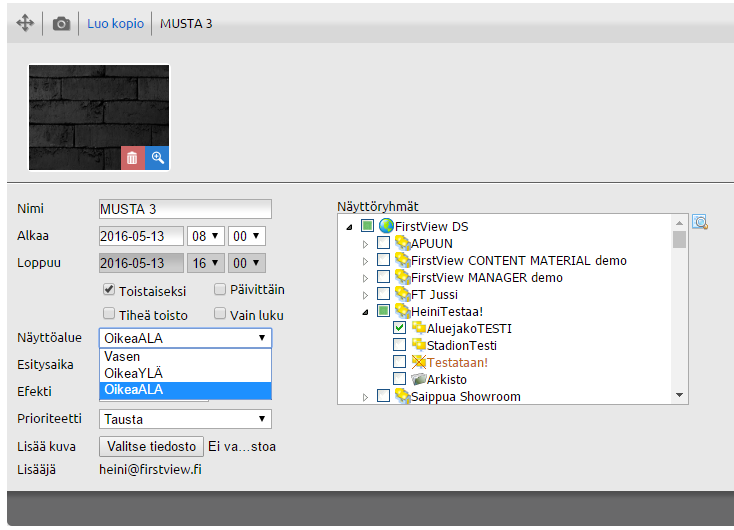
Muokatessa olemassa olevia materiaaleja tai luodessa uutta esitystä, on esityksen asetuksiin ilmestynyt uusi valinta ”Näyttöalue”.
”Näyttöalue” vetovalikosta voit valita/vaihtaa sitä, millä näyttöalueella haluat esityksen toistuvan näytöllä.
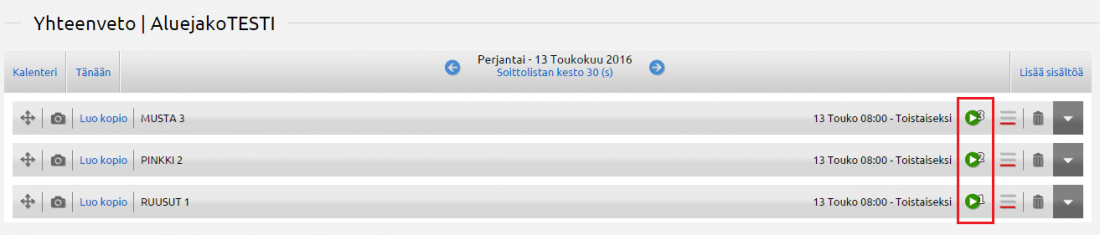
Näyttöryhmän medialistalta näet kootusti kaikki esitykset ja millä näyttöalueella esitys toistuu. Materiaalin toiston tilasta kertovaan ikoniin ilmestyy näyttöaluetta vastaava numero.