Ero sivun ”Tekstipohjat/en” versioiden välillä
(Ak: Uusi sivu: 800px A header, picture and text element are added to this example image. The location and size of the elements can be change...) |
(Ak: Uusi sivu: After choosing and placing the elements to the layout, the Element settings are defined.) |
||
| Rivi 80: | Rivi 80: | ||
| − | + | After choosing and placing the elements to the layout, the Element settings are defined. | |
<br clear=all> | <br clear=all> | ||
Versio 6. heinäkuuta 2016 kello 09.00
A template consists of two elements: the background and the layout. The layout defines the appearance of the presentation starting from fonts to the locations of elements. The layout is “pasted” on the background, forming a template. The user has the right to the change the background of all template types, but only the text and animation templates’ layout can be modified. The creation and modifying of all templates is done from the “Templates” tab of the FirstView Manager.
Creating a text template
When creating a new template it is recommended to start by choosing a suitable background. The background plays a big part in the appearance of the text template, so it can have a background color or the company’s logo in it. However, the most important fact in choosing a background is that it corresponds to the display’s aspect ratio (e.g. 16:9) and is of good quality (e.g. Full HD).
The actual text template is created as follows:
1.Kirjaudu sisään FirstView-Manageriin (https://login.firstviewds.com)
2. Choose the ”Templates” tab from the left side of the page.
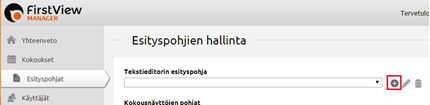
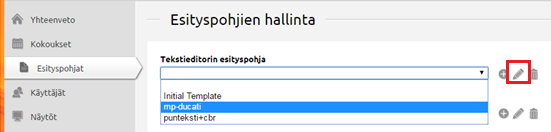
3. A text template can be created by clicking the plus sign from the right side of the “Text Editor Template” section. A new window will open.
Creating a text template is started by choosing an existing layout or creating a new one (the amount of text, location of text and fonts are defined)
Creating a layout
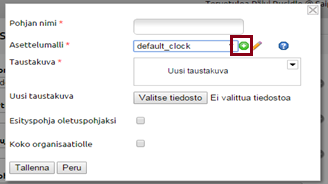
A new layout is created by clicking the green plus sign from the ”Layout” section. A new editor tool will open.
With the editor tool a layout that is ”pasted” on the background is created. The layout defines the apprearance of the template.
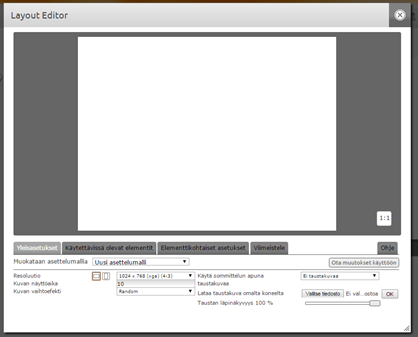
The layout editor consists of 4 tabs: General settings, Available elements, Element settings and Finalize. The settings of the text template are defined in order from left to right according to the tabs.
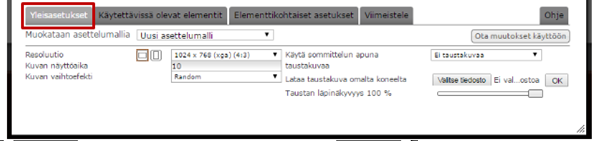
General settings:
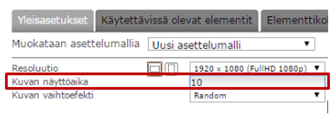
First, the size of the template and the screen orientation are defined (landscape/portrait). The size of the template e.g. resolution is chosen according to the display’s aspect ratio. For instance, for a 16:9 landscape display the resolution 1920 x 1080 is chosen.
Define the default display time, for example 10 seconds. The display time can also be modified later when adding the presentation to a display.
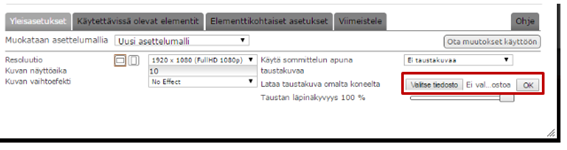
If you want to use a background image as an aid for compositioning, you can import a background by choosing a file (”Valitse tiedosto”). You can also select a background from an existing template by accessing the dropdown list above. When importing a new background image be sure to click ”OK”. The opacity of the background can also be modified.
When creating a template to a HD Cube media player, you can select a transition effect to the layout (transition effects don’t work in the PiCube media player).
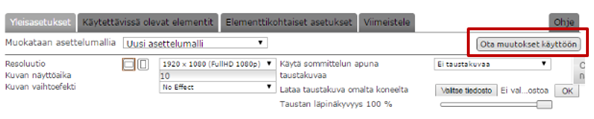
When the settings are done, save changes by clicking ”Apply” and click “OK” when the confirmation window opens.
The general settings are now finished. Next up are Available elements.
Available elements
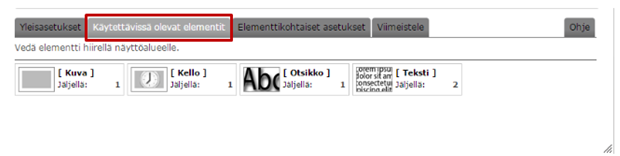
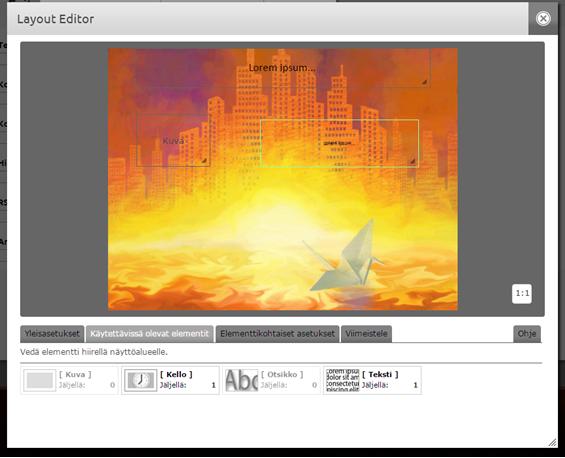
Elements that can be added to the layout include Image, Clock, Header and Text elements. The element box (Available) shows how many items of one element can be added to the layout.
The header element is mandatory, others are optional. The elements are brought to the layout by dragging them to the screen area. The Clock element can only be used with the HD Cube media player.
A header, picture and text element are added to this example image. The location and size of the elements can be changed by dragging them from the lower right corner of their active area.
After choosing and placing the elements to the layout, the Element settings are defined.
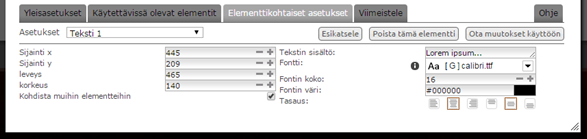
Elementtikohtaiset asetukset
Klikkaamalla elementin aktiiviseksi, pääset määrittelemään kyseisen elementin asetuksia.
Aloita elementin asetusten määritys valitsemalla elementin lopullinen koko ja sijainti, joko raahaamalla/venyttämällä elementtiä, tai määritä asetukset suoraan editoriin (sijainti x,y + korkeus/leveys).
Otsikko- ja tekstielementtien asetuksissa pystyy perus fonttiasetusten lisäksi määrittelemään tekstin sisällön. Tämä tarkoittaa sitä, että tekstiesitystä lisättäessä näytölle otsikko- ja tekstikentissä on esim. ohje tekstikentän täyttämiseen (teksti 1: talon sisäiset tiedotteet, teksti 2: tulevat tapahtumat). Lopuksi valitaan elementille tasaus.
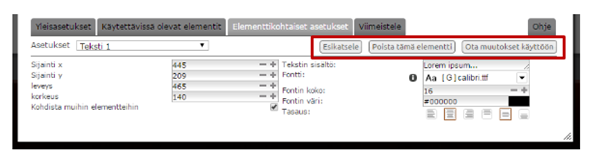
HUOM! Ennen kuin siirryt seuraavaan elementtiin, muista tallentaa muutokset kohdasta ”Ota muutokset käyttöön”. Voit esikatsella asettelumallia kohdasta: ”Esikatselu”.
Viimeiseksi tehdään asettelumallin viimeistely.
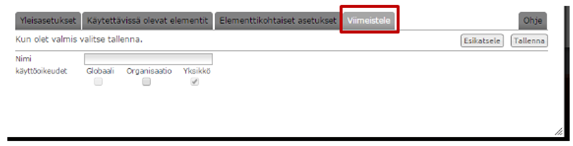
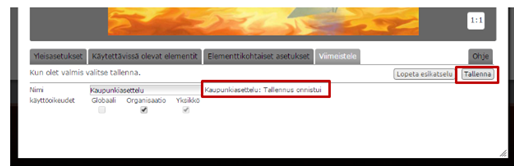
Viimeistele
Viimeistelyssä annetaan ensin ASETTELUMALLILLE nimi (esim. ‘valk_otsikko_teksti_ja_kuva’). Lopuksi asettelumallille määritetään käyttöoikeudet, eli kuinka laajalle asettelumalli levitetään. Organisaatioylläpitäjät(adminit) voivat lisätä pohjan koko organisaation käyttöön, yksikköylläpitäjät vain oman yksikkönsä käyttöön.
Ollessasi tyytyväinen lopputulokseen, valitse “Tallenna” ja odota,, että nimen viereen tulee viesti tallennuksen onnistumisesta.
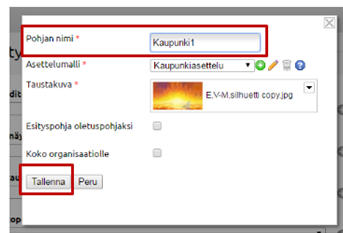
Tallentamisen jälkeen, sulje asettelumallieditori oikeasta yläkulmasta. Nyt asettelumalli on tehty ja se löytyy asettelumalli-alasvetovalikosta. Anna seuraavaksi tekstipohjalle kuvaava käyttönimi (esimerkiksi ‘Tiedotepohja_kevät’, tai ‘Kuvapohja_vaaka’).
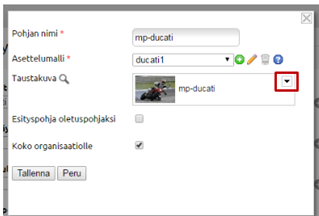
Asettelumallin luonnin tai valinnan jälkeen tekstipohjaanpohjaan lisätään taustakuva (mikäli sitä ei ole lisätty jo asettelumallin luonnin yhteydessä). Lopuksi valitaan asetetaanko pohja oletuspohjaksi/levitetäänkö koko organisaation käyttöön. Tallenna esityspohja.
Pohjien käyttäminen / Tekstiesitysten lisääminen näytöille
Esityspohjat otetaan käyttöön tekstiesitystä lisättäessä. Jos esitysten lisääminen näytöille ei ole tuttua, voi siihen tutustua seuraavasta linkistä: Sisällön lisääminen näytölle.
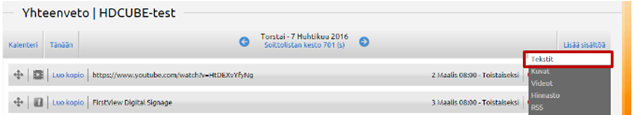
Tekstiesitysten lisääminen näytöille aloitetaan "Yhteenveto" -välilehdeltä.
Valitse näyttöryhmä -->lisää sisältöä --> Teksti.
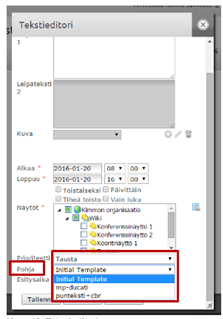
Valitse luomasi tekstipohja alasvetovalikosta ”pohja” ja klikkaa ”OK” Pop Up -viestiin. Pohjan valinnan jälkeen voit siirtyä esityksen muiden perusasetusten määrittämiseen, kuten tekstin lisäämiseen ja ajastamiseen. Voit esikatsella esityksesi valitsemalla ”Esikatsele”.
Ollessasi tyytyväinen lopputulokseen valitse ”tallenna” ja esitys siirtyy näytöille.
Taustakuvan muuttaminen olemassaolevaan esityspohjaan
Muutokset esityspohjiin tehdään ”Esityspohjat-välilehdeltä”.
Muutettaessa esim. tekstipohjan taustakuvaa, valitaan haluttu esityspohja ”Tekstieditorin”-alasvetovalikosta ja klikataan valikon oikealla puolella sijaitsevasta kynän kuvasta.
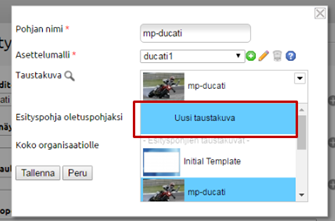
Uusi taustakuva määritetään klikkaamalla pientä harmaata alasvetonuolta taustakuvan oikealta puolelta kohdasta ‘Taustakuva’.
Valikosta valitaan ”Uusi taustakuva”, jonka jälkeen taustakuvan voi hakea tietokoneelta (suositeltu tiedostomuoto kuville .JPG tai .PNG). Taustakuvan valinnan jälkeen valitse ”tallenna”.