Text templates
A template consists of two elements: the background and the layout. The layout defines the appearance of the presentation starting from fonts to the locations of elements. The layout is “pasted” on the background, forming a template. The user has the right to the change the background of all template types, but only the text and animation templates’ layout can be modified. The creation and modifying of all templates is done from the “Templates” tab of the FirstView Manager.
Creating a text template
When creating a new template it is recommended to start by choosing a suitable background. The background plays a big part in the appearance of the text template, so it can have a background color or the company’s logo in it. However, the most important fact in choosing a background is that it corresponds to the display’s aspect ratio (e.g. 16:9) and is of good quality (e.g. Full HD).
Tekstipohjan luominen aloitetaan seuraavasti:
1.Kirjaudu sisään FirstView-Manageriin (https://asp.firsttechnology.fi)
2.Sivun vasemmasta reunasta valitaan “Esityspohjat”-välilehti.
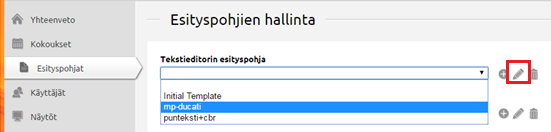
3.Tekstipohjan luonti tapahtuu klikkaamalla plusmerkkiä kohdasta ”Tekstieditorin esityspohja” --> uusi ikkuna avautuu.
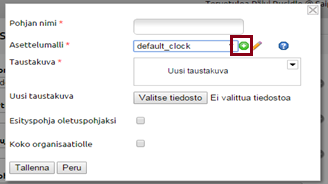
Tekstipohjan luominen aloitetaan valitsemalla olemassa oleva tai luomalla uusi ASETTELUMALLI (eli määritetään tekstien määrä, sijainti, fontit yms.).
Asettelumallin luominen
Uusi asettelumalli luodaan klikkaamalla vihreää plusmerkkiä kohdasta ”Asettelumalli” --> tekstipohjan editorityökalu avautuu
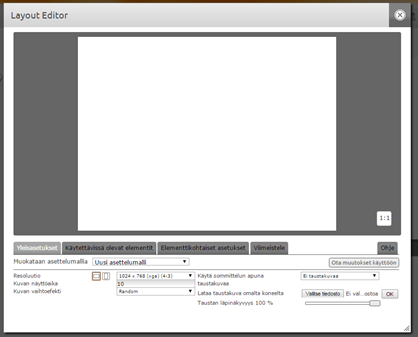
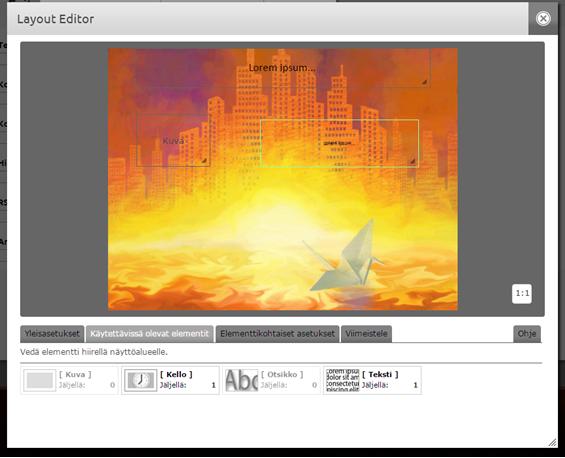
Editorityökalun avulla luodaan taustakuvan päälle ”liimattava” layout, jossa määritellään tekstipohjan ulkoasu.
Editorityökalu jakautuu neljään eri välilehteen: yleisasetuksiin, käytettävissä oleviin elementteihin, elementtikohtaisiin asetuksiin ja viimeistelyyn. Asetukset tekstipohjaan määritellään välilehtien järjestyksen mukaan vasemmalta oikealle.
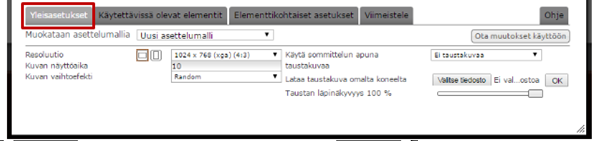
Yleisasetukset:
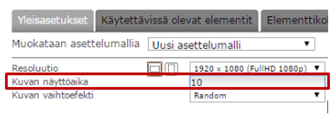
Ensin määritellään pohjan koko ja näytön suunta (vaaka-/pystyasento). Pohjan koko eli resoluutio valitaan sen mukaan mikä on näytön kuvasuhde. Esimerkiksi 16:9 vaakanäytölle valitaan resoluutioksi 1920 x 1080.
Määritä kuvan oletusnäyttöaika esim. 10 sekuntia. Näyttöaikaa voi muuttaa myös myöhemmin, kun tekstiesitystä ollaan lisäämässä näytölle.
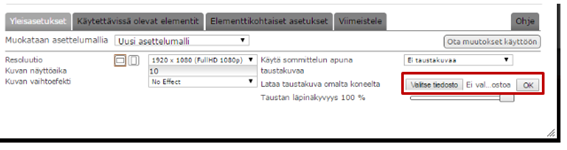
Jos haluat käyttää sommittelun apuna pohjaan liitettävää taustakuvaa, voit tuoda taustakuvan editorityökalun kohdasta ”Valitse tiedosto” tai valita taustakuvan jostain olemassaolevasta pohjasta yläpuolella sijaitsevasta vetovalikosta. Tuodessasi uuden taustakuvan editoriin muista klikata ”OK”. Voit halutessasi muuttaa myös taustakuvan läpinäkyvyyttä.
Tehdessäsi pohjaa HD Cube –mediasoittimeen, voit valita asettelumalliin myös kuvan vaihtoefektin (vaihtoefektit eivät toimi PiCube mediasoittimessa).
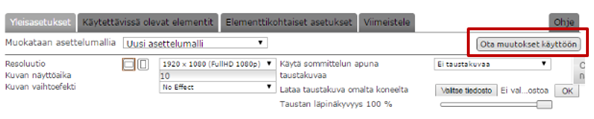
Asetusten ollessa valmiit, tallenna muutokset kohdasta ”Ota muutokset käyttöön” ja klikkaa varmistusviestiin ”OK”.
Yleisasetukset ovat nyt määritelty. Seuraavaksi määritetään käytettävissä olevat elementit.
Käytettävissä olevat elementit
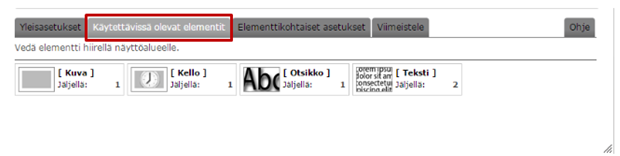
Asettelumalliin voidaan määritellä otsikko-, teksti-, kuva- ja kelloelementtejä. Elementtilaatikko kertoo kuinka monta kappaletta voidaan kutakin elementtiä lisätä yhteen asettelumalliin.
Otsikkoelementti on aina lisättävä asettelumalliin, muut elementit ovat vapaavalintaisia. Elementit tuodaan asettelumalliin raahaamalla elementti näyttöalueelle. Kello-elementti on käytettävissä ainoastaan HD Cube –mediasoittimella.
Esimerkkikuvan tekstipohjaan on lisätty otsikko-, kuva- ja tekstielementti. Elementtien sijaintia ja niiden kokoa voidaan muuttaa vetämällä elementin aktiivisen alueen oikeasta alakulmasta.
Valittuasi ja esisijoiteltuasi elementit asettelumalliin, määritetään elementtikohtaiset asetukset.
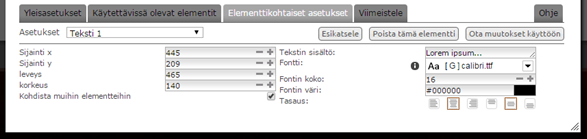
Elementtikohtaiset asetukset
Klikkaamalla elementin aktiiviseksi, pääset määrittelemään kyseisen elementin asetuksia.
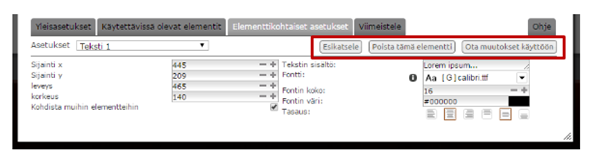
Aloita elementin asetusten määritys valitsemalla elementin lopullinen koko ja sijainti, joko raahaamalla/venyttämällä elementtiä, tai määritä asetukset suoraan editoriin (sijainti x,y + korkeus/leveys).
Otsikko- ja tekstielementtien asetuksissa pystyy perus fonttiasetusten lisäksi määrittelemään tekstin sisällön. Tämä tarkoittaa sitä, että tekstiesitystä lisättäessä näytölle otsikko- ja tekstikentissä on esim. ohje tekstikentän täyttämiseen (teksti 1: talon sisäiset tiedotteet, teksti 2: tulevat tapahtumat). Lopuksi valitaan elementille tasaus.
HUOM! Ennen kuin siirryt seuraavaan elementtiin, muista tallentaa muutokset kohdasta ”Ota muutokset käyttöön”. Voit esikatsella asettelumallia kohdasta: ”Esikatselu”.
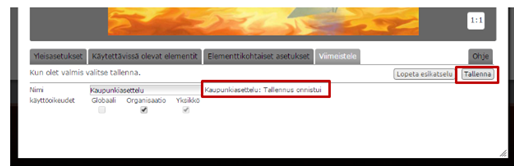
Viimeiseksi tehdään asettelumallin viimeistely.
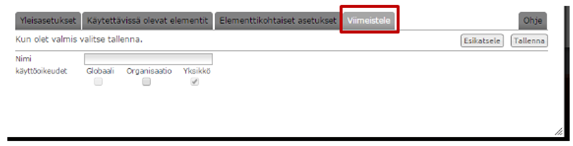
Viimeistele
Viimeistelyssä annetaan ensin ASETTELUMALLILLE nimi (esim. ‘valk_otsikko_teksti_ja_kuva’). Lopuksi asettelumallille määritetään käyttöoikeudet, eli kuinka laajalle asettelumalli levitetään. Organisaatioylläpitäjät(adminit) voivat lisätä pohjan koko organisaation käyttöön, yksikköylläpitäjät vain oman yksikkönsä käyttöön.
Ollessasi tyytyväinen lopputulokseen, valitse “Tallenna” ja odota,, että nimen viereen tulee viesti tallennuksen onnistumisesta.
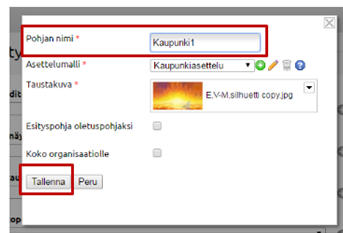
Tallentamisen jälkeen, sulje asettelumallieditori oikeasta yläkulmasta. Nyt asettelumalli on tehty ja se löytyy asettelumalli-alasvetovalikosta. Anna seuraavaksi tekstipohjalle kuvaava käyttönimi (esimerkiksi ‘Tiedotepohja_kevät’, tai ‘Kuvapohja_vaaka’).
Asettelumallin luonnin tai valinnan jälkeen tekstipohjaanpohjaan lisätään taustakuva (mikäli sitä ei ole lisätty jo asettelumallin luonnin yhteydessä). Lopuksi valitaan asetetaanko pohja oletuspohjaksi/levitetäänkö koko organisaation käyttöön. Tallenna esityspohja.
Pohjien käyttäminen / Tekstiesitysten lisääminen näytöille
Esityspohjat otetaan käyttöön tekstiesitystä lisättäessä. Jos esitysten lisääminen näytöille ei ole tuttua, voi siihen tutustua seuraavasta linkistä: Sisällön lisääminen näytölle.
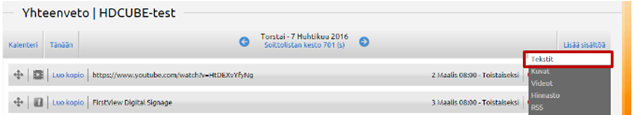
Tekstiesitysten lisääminen näytöille aloitetaan "Yhteenveto" -välilehdeltä.
Valitse näyttöryhmä -->lisää sisältöä --> Teksti.
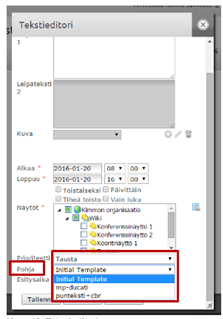
Valitse luomasi tekstipohja alasvetovalikosta ”pohja” ja klikkaa ”OK” Pop Up -viestiin. Pohjan valinnan jälkeen voit siirtyä esityksen muiden perusasetusten määrittämiseen, kuten tekstin lisäämiseen ja ajastamiseen. Voit esikatsella esityksesi valitsemalla ”Esikatsele”.
Ollessasi tyytyväinen lopputulokseen valitse ”tallenna” ja esitys siirtyy näytöille.
Taustakuvan muuttaminen olemassaolevaan esityspohjaan
Muutokset esityspohjiin tehdään ”Esityspohjat-välilehdeltä”.
Muutettaessa esim. tekstipohjan taustakuvaa, valitaan haluttu esityspohja ”Tekstieditorin”-alasvetovalikosta ja klikataan valikon oikealla puolella sijaitsevasta kynän kuvasta.
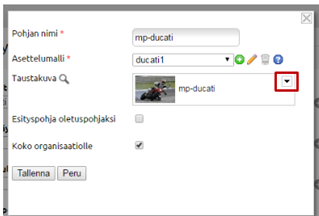
Uusi taustakuva määritetään klikkaamalla pientä harmaata alasvetonuolta taustakuvan oikealta puolelta kohdasta ‘Taustakuva’.
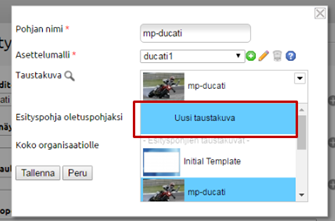
Valikosta valitaan ”Uusi taustakuva”, jonka jälkeen taustakuvan voi hakea tietokoneelta (suositeltu tiedostomuoto kuville .JPG tai .PNG). Taustakuvan valinnan jälkeen valitse ”tallenna”.