Ero sivun ”Esitystyyppien erityisasetukset” versioiden välillä
(→Flash) |
(→Interaktiivinen) |
||
| Rivi 85: | Rivi 85: | ||
=== Interaktiivinen === | === Interaktiivinen === | ||
| + | |||
| + | Interaktiivista esitystä varten tarvitaan kosketusnäyttö ja materiaali, joka on interaktiivinen. Interaktiivinen materiaali voi olla tehty Flashillä tai HTML:llä. Mikäli materiaali on Flash-tiedostona, tuodaan se esitykseen samalla tavalla kuin muissakin Flash-esityksissä(linkki). Mikäli interaktiivinen materiaali on HTML-sisältöä, lisätään esitykseen materiaalin aloitussivun URL-osoite (linkki). | ||
| + | |||
| + | Perusasetusten (nimi, aloitus- ja lopetusajankohta, näytöt ja prioriteetti) lisäksi interaktiiviselle esitykselle määritetään näyttöaika. HTML-materiaalia lisättäessä käyttäjän tulee määrittää lisäasetuksina näyttöaika. Flash-materiaalia lisättäessä esityksen näyttöaika tulee automaattisesti tiedoston mukaan, tai käyttäjä voi sen itse määrittää. | ||
| + | |||
| + | Käyttäjän asettaessa näyttöajan esimerkiksi 120 sekunniksi tämä tarkoittaa sitä, että jos käyttäjä ei käytä sisältöä, niin materiaali vaihtuu 120sekunnin kuluttua. Näyttöaika nollaantuu aina, mikäli käyttäjä on kosketuksissa näytön kanssa. | ||
=== Animaatio === | === Animaatio === | ||
=== Some === | === Some === | ||
Versio 11. toukokuuta 2016 kello 15.21
FirstView Managerin avulla medialistaan voidaan lisätä monenlaista materiaalia. Jokaiselle esitystyypille määritellään perusasetukset (linkki), mutta myös esitystyypin omat asetukset, jotka vaihtelevat esitystyypin mukaan. Mikäli sisällön lisäys FirstView Managerin avulla ei ole tuttua, niin oheisesta linkistä voi tutustua sisällön lisäämiseen: <linkki sisällön lisäykseen>
Sisällysluettelo
Tekstiesitykset
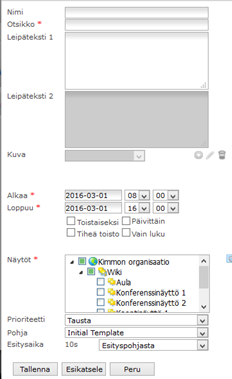
Tekstiesityksessä lisätään tekstiä ja mahdollisesti kuva ennalta määritellylle pohjalle. Tekstipohjaan on määritetty esityksen layout (fontti, elementtien paikat jne.…). Tämä tarkoittaa sitä, että tekstiesitykseen lisätään teksti ja esitys on valmiiksi esim. yrityksen ulkoasun mukainen.
Tekstiesitystä lisättäessä määritetään perusasetukset. (nimi, aloitus- ja lopetusajankohta, näytöt ja prioriteetti)
Tekstiesitysten pohjat määräävät sen, mitä sisältöä esitykseen voidaan lisätä. Ensimmäinen asia, jota tekstiesitystä lisättäessä tulisi tehdä, on valita esityspohja. Tekstiesityksen pohja valitaan alasvetovalikosta “Pohja”. Oheisesta linkistä voi tutustua esityspohjien luomiseen. <esityspohjat>
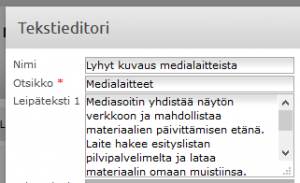
Tekstiesitykselle annetaan ensin otsikko, jonka jälkeen täytetään leipätekstit. Leipätekstien määrä riippuu tekstiesityksessä käytettävästä pohjasta.
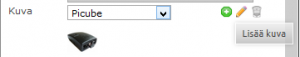
Jos valittuun pohjaan voidaan liittää kuvan, haetaan kuva tietokoneelta klikkaamalla vihreää plusmerkkiä.
Kuvalle annetaan nimi, jonka jälkeen kuva valitaan tietokoneen tiedostoista ja tallennetaan Manageriin klikkaamalla disketti-ikonia.
Mahdollisen kuvan tuonnin jälkeen tekstiesitykselle valitaan esitysaika. Oletuksena on pohjaan määritelty esitysaika, mutta esitysaikaa voidaan muokata valitsemalla ”mukautettu”.
Lopputulos voidaan tarkastaa klikkaamalla Esikatselua. Esityksen ollessa valmis, painetaan tallenna.
Kuvat
Kuvaesitykseen voidaan lisätä yksittäinen kuva tai sarja kuvia. Kuvat voidaan hakea tietokoneen tiedostoista tai raahata kuville varattuun kohtaan. Kuvaesitystä lisättäessä määritetään aluksi yleiset asetukset (esityksen nimeäminen, aloitus- ja lopetusajankohta, näytöt ja prioriteetti).
Kuvaesityksen lisäasetuksista löytyy ”kuvan näyttöaika” ja ”kuvan vaihtoefekti”. Kuvan näyttöaika tarkoittaa yksittäisen kuvan esitysaikaa esityslistassa ja kuvan vaihtoefekti tarkoittaa tehostetta kuvien vaihdon välillä. Vaihtoefektin avulla kuvat vaihtuvat sulavasti kuvasta toiseen. Otathan huomioon, että vaihtoefektit toimivat vain HD Cube –mediasoittimilla.
Kuvat voidaan hakea tietokoneen tiedostoista tai raahata kuville varattuun kohtaan.
Mikäli kuvan latauksen kanssa on ongelmia, niin kokeilethan lataustyylin vaihtamista.
Kuvien tallentamisen jälkeen avautuu kalenterinäkymä, josta voidaan tarkastaa ja muokata esityksen tietoja. Kalenterinäkymässä voidaan lisätä kuvia ja muuttaa niiden järjestystä. Muistathan tallentaa muutokset, jos muokkaat kuvaesitystä.
Materiaalit siirtyvät näytölle verkkoyhteyden nopeudesta, kuvien koosta ja määrästä riippuen. Yleensä tämä muutaman minuutin.
Videot
Videoesitystä tehtäessä esitykseen lisätään video tai videot, joita halutaan esittää näytöllä. Videoesityksessä käyttäjän ei tarvitse tehdä yleisasetusten lisäksi muita erityisasetuksia. Videoesitykseen ei voida lisätä esimerkiksi tekstiä vaan esitys sisältää vain videomateriaalit. Video voidaan hakea tietokoneen tiedostoista tai se voidaan tuoda esitykseen raahaamalla ne videoille varattuun kohtaan. Videon äänet saa halutessa kuuluviin HDMI- tai AUX-kaapelin avulla. HD Cube- ja PiCube-mediasoittimille voidaan ladata lähes mitä tahansa videoformaattia. Oheisesta linkistä voi tutustua videoiden mediaohjeeseen. <-linkki>
Lopuksi, tarkastathan esityksen asetukset ennen tallentamista. Tallentamisen jälkeen ikkunaan ilmestyy latauksen edistymistä kuvaava jana.
HUOM! Käyttäjän sulkiessa latauksen ennen kuin lataukset ovat valmiit, videotiedostojen latautuminen serverille keskeytyy, eikä esitystä voida luoda. Mikäli tiedoston lataus kestää pitkään, käyttäjä voi kuitenkin siirtyä muihin sovelluksiin tai sivustoihin jättämällä FirstView Manager-sivun auki taustalle.
Hinnasto
Hinnastoesityksessä käyttäjä voi luoda erilaisia hinnastoja ja lounaslistoja ennalta määritellylle esityspohjalle. Esityspohja määrää fontin, elementtien määrät ja niiden paikat. Tämä tarkoittaa sitä, että hinnastoesitykseen lisätään vain haluttu otsikko, leipäteksti ja tuotteet sekä niiden kuvaukset.
Hinnastoesitystä lisättäessä määritetään perusasetukset. (nimi, aloitus- ja lopetusajankohta, näytöt ja prioriteetti). Hinnaston nimi ei tule näkyviin, mutta otsikko tulee näytölle.
Hinnastoesityksen pohja määrittää esityksen asettelun ja tuotteiden lukumäärän. Esityksen pohja valitaan kohdasta ”Pohja”. (Lisää pohjia voi tilata FirstView:n teknisestä tuesta <-linkki tekninen tuki>)
Tuote & Kuvas – kohtiin voi esimerkiksi lounaslistoja tehdessä kirjoittaa tuotteiden nimet, hinnat ja tarkemmat kuvaukset. Tuotteiden järjestys näytöllä voidaan määrittää tuotteen oikealla puolella olevasta alavalikosta. Rastittamalla kohdan ”poista käytöstä”, käyttäjä voi poistaa tuotteen hinnastosta väliaikaisesti (esim. Jos tuote on loppunut). Klikkaamalla tyhjennä painiketta, kyseisen tuotteen kaikki tiedot häviävät (nimi, hinta ja kuvaus).
Lopputuloksen voi tarkastaa klikkaamalla Esikatselua. Ollessasi tyytyväinen lopputulokseen, klikkaa tallenna. Tallennuksen jälkeen avautuu kalenterinäkymä, jossa voi muokata esitystä ja/tai tehdä siitä kopion. Tekemällä kopion esityksestä voit jatkaa jo luotua hinnastoa ja lisätä uusia tuotteita saman otsikon alle. Esitykset vaihtuvat näytöllä peräkkäin.
RSS
RSS-esitykseen lisätään RSS-syötteen URL-osoite. RSS-esityksen ulkoasu (taustakuva, fontti, sisällön paikka) määräytyy valitun pohjan mukaan. URL-osoitteen lisäksy esitykselle määritetään perusasetukset (nimi, aloitus- ja lopetusajankohta, näytöt ja prioriteetti)
Varsinaisen esityksen sisältö eli RSS-syötteen URL tuodaan URL-kohtaan.
Esityksen lopussa voidaan muokata esitysaikaa. Oletuksena on pohjaan määritelty esitysaika, mutta esitysaikaa voidaan muokata valitsemalla ”mukautettu”. Tarkista lopputulos Esikatselulla ja tallenna.
HTML
HTML-esitykseen lisätään internetsivun URL-osoite (selaimen osoite). URL-osoitteen lisäksi esitykselle määritetään perusasetukset (nimi, ajastukset, näytöt ja prioriteetti).
Nettisivun osoite tuodaan kohtaan ”URL”. Tämän voi tehdä joko kirjoittamalla (esimerkiksi http://www.firstview.fi) tai kopioimalla osoitteen suoraan internetselaimesta.
Kuvan näyttöaika määrittää esityksen soittoajan medialistassa. Määritä kuvan näyttöaika ja aseta esityksen päivitysväli. Päivitysväli tarkoittaa sitä, miten usein sivu päivittyy automaattisesti. Lyhyen päivitysvälin avulla esimerkiksi uutissivustojen sisältö päivittyy nopeasti näytölle. Tarkastathan esityksen lopputuloksen painamalla ”esikatsele” ja valitse tallenna.
Stream
Stream-esitykseen lisätään suoratoisto-linkin URL-osoite ja perusasetukset. Stream esityksen ”Nimi” kentän voi nimetä itse tai nimen jäädessä tyhjäksi Manager käyttää esityksen nimenä www-osoitteen otsikkoa. Nimeämisen jälkeen määritetään peruasetukset (aloitus- ja lopetusajankohta, näytöt ja prioriteetti).
Stream-esitykselle tulee määrittää esitysaika. Esim. 60s esitysaika tarkoittaa, että näytöllä näkyy yhden minuutin ajan TV- tai muuta stream-materiaalia. Kun esitys on valmis, esitys voidaan lähettää näytöille painamalla ”tallenna”.
Flash
Flash-esitykselle määritellään ensin perusasetukset (nimi, aloitus- ja lopetusajankohta, näytöt ja prioriteetti). Flash-tiedoston voi lisätä esitykseen hakemalla sen tietokoneen tiedostoista tai raahaamalla sen tiedostolle varatulle kohdalle. Suositeltava tiedostomuoto on .swf
Flash-esityksen soittoaika määräytyy automaattisesti tiedoston soittoajan perusteella. Mikäli esitykselle halutaan määrittää jokin tietty soittoaika, niin soittoaika-valikon alapuolelta tulisi valita “lue soittoaika tiedostosta”. Tämän jälkeen voi asettaa soittoajan sekunteina.
Lopuksi, Muistathan tallentaa esityksen.
Interaktiivinen
Interaktiivista esitystä varten tarvitaan kosketusnäyttö ja materiaali, joka on interaktiivinen. Interaktiivinen materiaali voi olla tehty Flashillä tai HTML:llä. Mikäli materiaali on Flash-tiedostona, tuodaan se esitykseen samalla tavalla kuin muissakin Flash-esityksissä(linkki). Mikäli interaktiivinen materiaali on HTML-sisältöä, lisätään esitykseen materiaalin aloitussivun URL-osoite (linkki).
Perusasetusten (nimi, aloitus- ja lopetusajankohta, näytöt ja prioriteetti) lisäksi interaktiiviselle esitykselle määritetään näyttöaika. HTML-materiaalia lisättäessä käyttäjän tulee määrittää lisäasetuksina näyttöaika. Flash-materiaalia lisättäessä esityksen näyttöaika tulee automaattisesti tiedoston mukaan, tai käyttäjä voi sen itse määrittää.
Käyttäjän asettaessa näyttöajan esimerkiksi 120 sekunniksi tämä tarkoittaa sitä, että jos käyttäjä ei käytä sisältöä, niin materiaali vaihtuu 120sekunnin kuluttua. Näyttöaika nollaantuu aina, mikäli käyttäjä on kosketuksissa näytön kanssa.